何時何分何秒の入力を便利にするjQueryプラグイン「jTimepicker」
2009年10月15日-
スポンサード リンク
jTimepicker - Yet another jQuery time picker plugin.
何時何分何秒の入力を便利にするjQueryプラグイン「jTimepicker」。
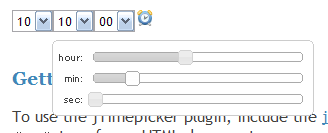
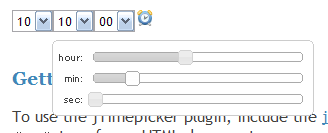
時計のアイコンを押すと次のような水平バーが現れてスライドさせることで、selectボックスの値が増加・減少するUIです。
標準のselect は縦方向に長くなりがちですが、このUIであれば横にスライドさせて比較的簡単に時間の入力が出来ますね。

必要なJavaScriptとCSSを読み込んだら、$('#timepicker').jtimepicker(); で初期化することが出来ます。
関連エントリ
何時何分何秒の入力を便利にするjQueryプラグイン「jTimepicker」。
時計のアイコンを押すと次のような水平バーが現れてスライドさせることで、selectボックスの値が増加・減少するUIです。
標準のselect は縦方向に長くなりがちですが、このUIであれば横にスライドさせて比較的簡単に時間の入力が出来ますね。

必要なJavaScriptとCSSを読み込んだら、$('#timepicker').jtimepicker(); で初期化することが出来ます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



