レイアウト作成に役立つCSSグリッドレイアウトジェネレーター集
2009年12月26日-
スポンサード リンク
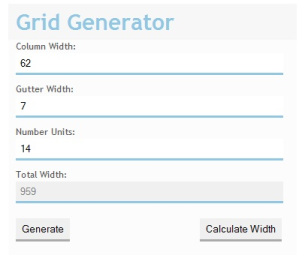
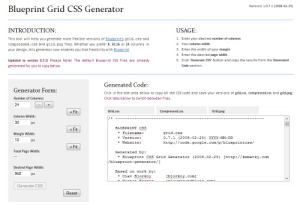
レイアウト作成に役立つCSSグリッドレイアウトジェネレーターがまとまったエントリのご紹介です。
複雑なグリッドレイアウトもジェネレーターで下地はさくっと作っちゃうことができますね。
スピード重視のレイアウト作成時に使えます。




以下のエントリを参照してください。
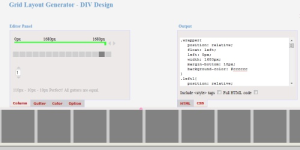
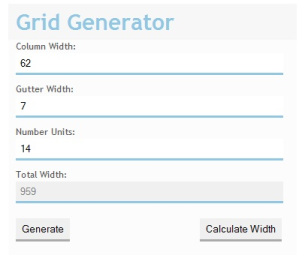
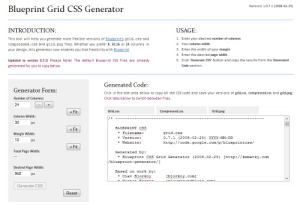
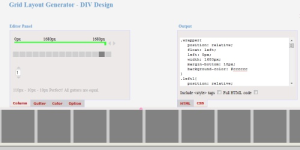
6 Amazing CSS Grid Layout Generator For Web Designers | denbagus blog
こういうツール以外にも、もとからあるテンプレート集やフレームワークでやっちゃうという方法もアリですね。
関連エントリ
複雑なグリッドレイアウトもジェネレーターで下地はさくっと作っちゃうことができますね。
スピード重視のレイアウト作成時に使えます。




以下のエントリを参照してください。
6 Amazing CSS Grid Layout Generator For Web Designers | denbagus blog
こういうツール以外にも、もとからあるテンプレート集やフレームワークでやっちゃうという方法もアリですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



