JavaScriptなしでCSSのみで実現するクールなドロップダウンのサンプル
2009年12月08日-
スポンサード リンク
JavaScriptなしでCSSのみで実現するクールなドロップダウンのサンプルが公開されています。
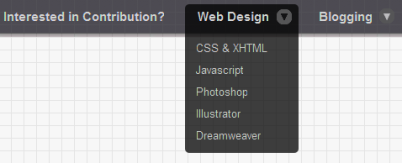
次のように、明らかにJavaScript 使ってるんじゃないか?と思うのですが、CSSのみでelement:hoverを使って実現されています。
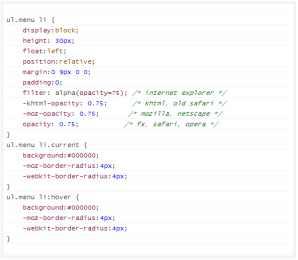
ソースコードも解説されているのでこのテクニックについて覚えておいてもよさそう。
以下のエントリを参照してください。
Incredible Drop Down Menu Solution With CSS Only | AEXT.NET
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



