いつもと違うよりリアルなドロップダウンシャドウを描画するPhotoshopチュートリアル
2009年12月08日-
スポンサード リンク
いつもと違うよりリアルなドロップダウンシャドウを描画するPhotoshopチュートリアル。
Photoshopのレイヤー効果などで描画した影は以下のように、これはこれでよいのですが、面が宙を浮いているようにみえます。

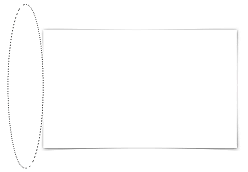
ということで、レイヤー効果をつけた後、レイヤーをラスタライズし、次のように円形選択ツールで4つの辺を削ってみると、すこし硬めの紙を平面に置いたようなよりリアルな感じを出すことができます。

これは微々たる違いではありますが、比較するとこっちのほうがリアルに感じますね。
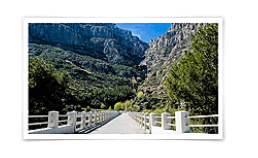
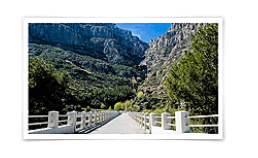
実際に写真を当てはめてみた図が以下です。

以下のエントリを参照してください。
Better Drop Shadows in Photoshop | Design Reviver
関連エントリ
Photoshopのレイヤー効果などで描画した影は以下のように、これはこれでよいのですが、面が宙を浮いているようにみえます。

ということで、レイヤー効果をつけた後、レイヤーをラスタライズし、次のように円形選択ツールで4つの辺を削ってみると、すこし硬めの紙を平面に置いたようなよりリアルな感じを出すことができます。

これは微々たる違いではありますが、比較するとこっちのほうがリアルに感じますね。
実際に写真を当てはめてみた図が以下です。

以下のエントリを参照してください。
Better Drop Shadows in Photoshop | Design Reviver
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



