多数のパネルをアニメーションでフリップさせるクールなUI実装サンプル
2010年03月29日-
スポンサード リンク
Sponsor Flip Wall With jQuery & CSS ? Tutorialzine
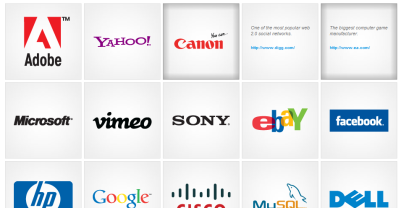
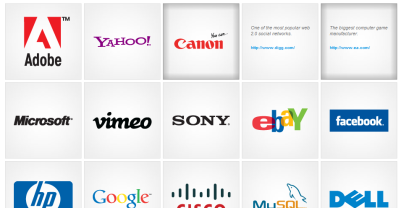
多数のパネルをアニメーションでフリップさせるクールなUI実装サンプル。
クリックするとパネルが立体的にアニメーションしつつフリップするUIのデモとソースのダウンロード可能です。

PHP、CSS、jQueryを使って実現されているみたいです。
アニメーションは次のように立体的に、詳しくはデモページを参照してください。

多数のパネルからアタリを見つける、的な少し遊び心のあるUIとか、アイデアを駆使して面白いものが作れるかもしれませんね。
関連エントリ
多数のパネルをアニメーションでフリップさせるクールなUI実装サンプル。
クリックするとパネルが立体的にアニメーションしつつフリップするUIのデモとソースのダウンロード可能です。

PHP、CSS、jQueryを使って実現されているみたいです。
アニメーションは次のように立体的に、詳しくはデモページを参照してください。

多数のパネルからアタリを見つける、的な少し遊び心のあるUIとか、アイデアを駆使して面白いものが作れるかもしれませんね。
関連エントリ
関連の記事検索:Webデザイン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



