WEBアプリケーション作成に使われる43のコントロールパターン
2010年03月23日-
スポンサード リンク
43 Essential Controls for Web Applications | UX Booth
WEBアプリケーション作成に使われる43のコントロールパターンがまとまっています。
43のパターンが網羅されているので、部分的に、どういうインタフェースが良いか?という点について迷った際にエントリを眺めるだけで参考になる部分がありそうです。
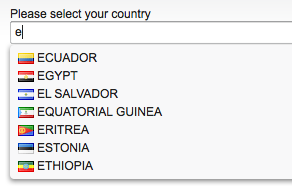
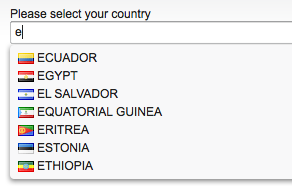
オートサジェスト

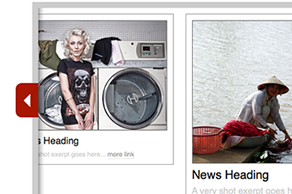
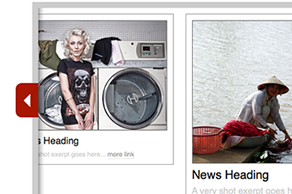
カルーセル

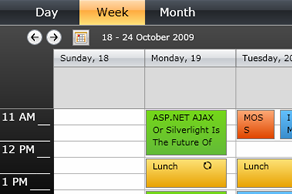
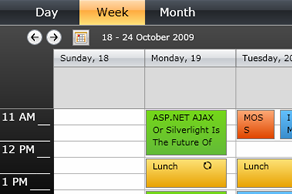
カレンダー、スケジュール

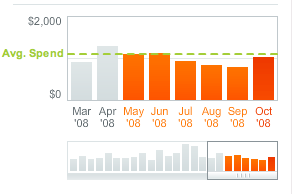
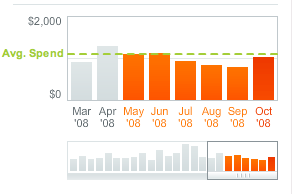
グラフ、チャート

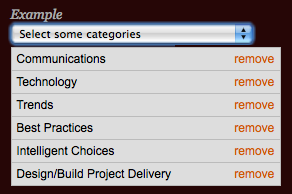
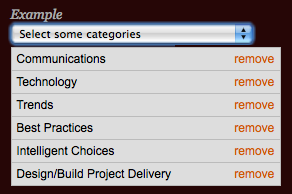
コンボボックス

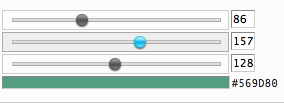
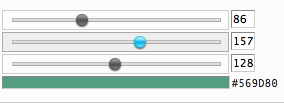
スライダ

43と言わずもっとありそうな気もしますが、ある程度のパターンを知っておき、適材適所のUIを考えてユーザビリティを上げるのに役立てることが出来そうですね。
それぞれのUIにも沢山のインタフェースがあると思いますが、その場合は「パーツごとのデザインが盛り沢山で参考にできるPattern Tap」で紹介したPatternTapなどを更に参考に出来そうです。
関連エントリ
WEBアプリケーション作成に使われる43のコントロールパターンがまとまっています。
43のパターンが網羅されているので、部分的に、どういうインタフェースが良いか?という点について迷った際にエントリを眺めるだけで参考になる部分がありそうです。
オートサジェスト

カルーセル

カレンダー、スケジュール

グラフ、チャート

コンボボックス

スライダ

43と言わずもっとありそうな気もしますが、ある程度のパターンを知っておき、適材適所のUIを考えてユーザビリティを上げるのに役立てることが出来そうですね。
それぞれのUIにも沢山のインタフェースがあると思いますが、その場合は「パーツごとのデザインが盛り沢山で参考にできるPattern Tap」で紹介したPatternTapなどを更に参考に出来そうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



