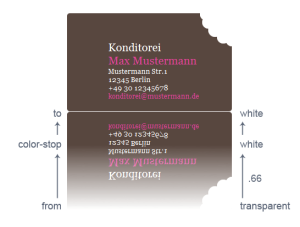
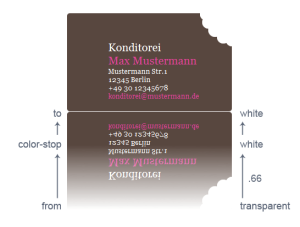
JavaScriptやPhotoshopなしにCSS3のみでボックスにリフレクション効果をあてるサンプル
2010年03月21日-
スポンサード リンク
- CSS Box-Reflect - Spiegelung ohne JavaScript und Photoshop - Webstandard-Blog - Webdesign und Webentwicklung
JavaScriptやPhotoshopなしにCSSのみでボックスにリフレクション効果をあてるサンプルが公開されています。
リンク先のサイトは英語ではないので意味が殆ど分かりませんが、デモページのコードを見れば実装例が分かります。

ボックスの中身はテキスト情報なんですが、ここまでリフレクションしてしまうところは地味に凄いです。
勿論、同じ内容のボックスを2度定義するようなことはしていません。
関連エントリ
JavaScriptやPhotoshopなしにCSSのみでボックスにリフレクション効果をあてるサンプルが公開されています。
リンク先のサイトは英語ではないので意味が殆ど分かりませんが、デモページのコードを見れば実装例が分かります。

ボックスの中身はテキスト情報なんですが、ここまでリフレクションしてしまうところは地味に凄いです。
勿論、同じ内容のボックスを2度定義するようなことはしていません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



