CSS3で実現するMac OS Leopard風のStack実装例
2010年06月03日-
スポンサード リンク
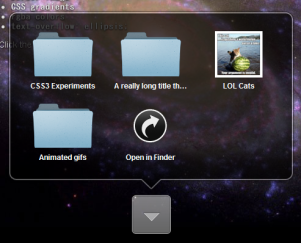
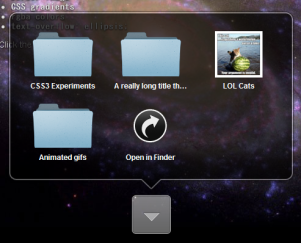
CSS3 Stacks Experiment
CSS3で実現するMac OS Leopard風のStack実装例が公開されています。
クリックすると、アニメーションしながら出てくるStackがカッコいいです。

半透明、ボーダー付き角丸となかなかのテクニックを駆使しているみたいですね。
サイトに書かれている使われているプロパティとしては、次のようなものが使用されてるそうです。
・擬似 :target クラス
・transform
・transition
・border-radius
・border-image
・CSSグラデーション
・rgba colors
・text-overflow: ellipsis;
関連エントリ
CSS3で実現するMac OS Leopard風のStack実装例が公開されています。
クリックすると、アニメーションしながら出てくるStackがカッコいいです。

半透明、ボーダー付き角丸となかなかのテクニックを駆使しているみたいですね。
サイトに書かれている使われているプロパティとしては、次のようなものが使用されてるそうです。
・擬似 :target クラス
・transform
・transition
・border-radius
・border-image
・CSSグラデーション
・rgba colors
・text-overflow: ellipsis;
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



