jQueryとCSS3で構築された超絶クールな画像ギャラリーサンプル
2010年06月30日-
スポンサード リンク
Beautiful Photo Stack Gallery with jQuery and CSS3 | Codrops
jQueryとCSS3で構築された超絶クールな画像ギャラリーサンプルが公開されています。
プログラムのまるごとダウンロードも可能。
これを使って、ちょっとカッコいいギャラリーを作ってよ、みたいな案件にすぐ対応出来るかもしれません。
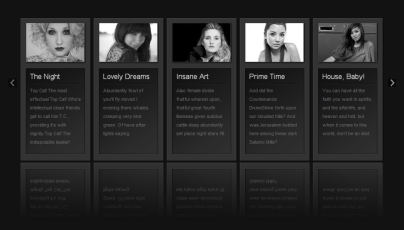
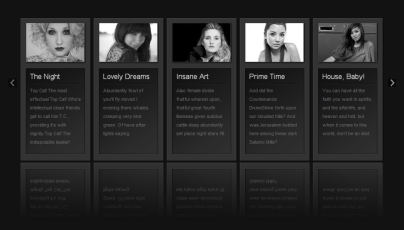
一覧画面は次のような感じでCSS3の機能をフルに使ってクールにデザインされています。

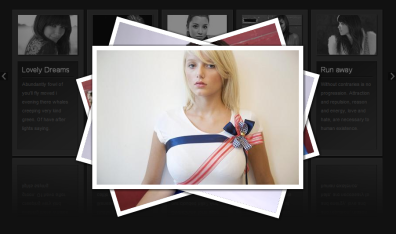
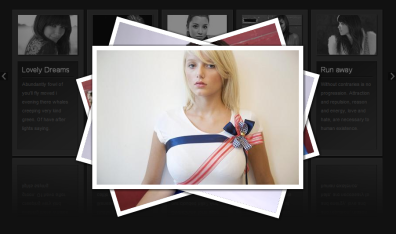
画像をクリックすると、写真がLightBox風にオーバーレイして開きます。
何枚にも重なってますが、クリックするとシャッフルできます。

アニメーションなんかもいい感じで動いてくれます。
関連エントリ
jQueryとCSS3で構築された超絶クールな画像ギャラリーサンプルが公開されています。
プログラムのまるごとダウンロードも可能。
これを使って、ちょっとカッコいいギャラリーを作ってよ、みたいな案件にすぐ対応出来るかもしれません。
一覧画面は次のような感じでCSS3の機能をフルに使ってクールにデザインされています。

画像をクリックすると、写真がLightBox風にオーバーレイして開きます。
何枚にも重なってますが、クリックするとシャッフルできます。

アニメーションなんかもいい感じで動いてくれます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



