回転する円形のサイトメニューが実装できるjQueryプラグイン「jQuery Radmenu」
2010年06月30日-
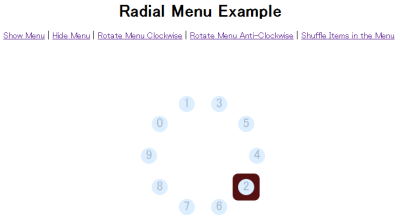
jQuery Radmenu Example
回転する円形のサイトメニューが実装できるjQueryプラグイン「jQuery Radmenu」。
UIとしては次のような円形のメニューで、回転させるとなかなか面白い動きをします。
具体的にどう使うか、というのはアイデア次第ということになってきそうですが、アイテムをシャッフルさせたり、動きがなかなか面白いメニューになっています。
デモページ
利用者にちょっとした驚きの効果を与える分には申し分ないですが、使い方には注意が必要かもしれませんね。
HTML的には、次のようなulを使ったリストです。
<div id='radial_container'>
<ul class='list'>
<li class='item'><div class='my_class'>0</div></li>
<li class='item'><div class='my_class'>1</div></li>
<li class='item'><div class='my_class'>2</div></li>
<li class='item'><div class='my_class'>3</div></li>
<li class='item'><div class='my_class'>4</div></li>
<li class='item'><div class='my_class'>5</div></li>
<li class='item'><div class='my_class'>6</div></li>
<li class='item'><div class='my_class'>7</div></li>
<li class='item'><div class='my_class'>8</div></li>
<li class='item'><div class='my_class'>9</div></li>
</ul>
</div>
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



