テキストサイズに応じてtextareaを自動でサイズ調整してくれるjQueryプラグイン「jQuery.elastic」
2010年06月22日-
スポンサード リンク
jQuery.elastic
テキストサイズに応じてtextareaを自動でサイズ調整してくれるjQueryプラグイン「jQuery.elastic」。
普通テキストエリアというと、サイズは固定で、長い文書を入れると最初の方にいれたテキストがわかりにくくなってしまいますが、改行を入れると自動でテキストエリアが広がるあの便利な機能をjQueryで実現出来ます。
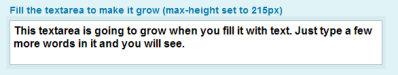
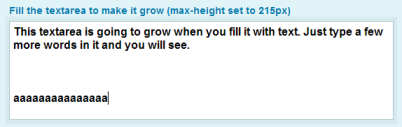
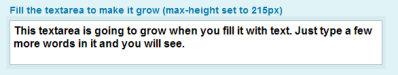
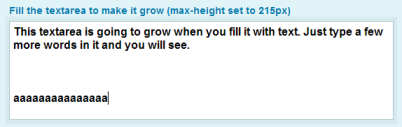
テキストサイズに応じて伸縮します。

改行を入れると縦に広がります。最初に入れた文書も確認しつつ長文を入力できます。

実装の方法は無茶苦茶簡単。
$('textarea').elastic();
textareaはデフォルトでこの動きになって欲しいですが、このプラグインがあれば1行で全てのtextareaを自動伸縮させることが出来ますね。
関連エントリ
テキストサイズに応じてtextareaを自動でサイズ調整してくれるjQueryプラグイン「jQuery.elastic」。
普通テキストエリアというと、サイズは固定で、長い文書を入れると最初の方にいれたテキストがわかりにくくなってしまいますが、改行を入れると自動でテキストエリアが広がるあの便利な機能をjQueryで実現出来ます。
テキストサイズに応じて伸縮します。

改行を入れると縦に広がります。最初に入れた文書も確認しつつ長文を入力できます。

実装の方法は無茶苦茶簡単。
$('textarea').elastic();
textareaはデフォルトでこの動きになって欲しいですが、このプラグインがあれば1行で全てのtextareaを自動伸縮させることが出来ますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



