CSS3だけで実現するクリックすると色の変わるボタン実装
2010年07月10日-
スポンサード リンク
Create a CSS3 Call to Action Button
CSS3だけで実現するクリックすると色の変わるボタン実装。
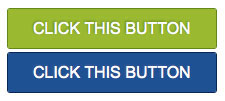
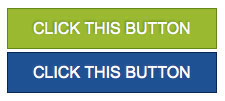
次のような1枚の画像を切替えて押した際に色が変わるようにしたJSを使わないボタン実装サンプルが公開されています。

CSS3ということですが、iPhoneでの「決定」ボタンを実装する際なんかにすぐ使えるかもしれません。
他にもスタイル色々


関連エントリ
CSS3だけで実現するクリックすると色の変わるボタン実装。
次のような1枚の画像を切替えて押した際に色が変わるようにしたJSを使わないボタン実装サンプルが公開されています。

CSS3ということですが、iPhoneでの「決定」ボタンを実装する際なんかにすぐ使えるかもしれません。
他にもスタイル色々


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



