iGoogle風のUIを比較的簡単に実現できる「iNettuts」
2010年08月25日-
スポンサード リンク
How to Mimic the iGoogle Interface | Nettuts
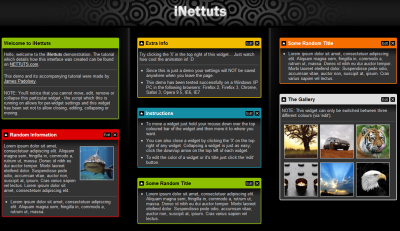
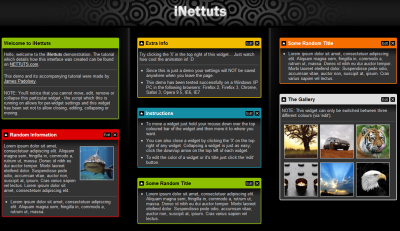
iGoogle風のUIを比較的簡単に実現できる「iNettuts」。
iGoogle風のUIを作成するNettutsのチュートリアルとサンプルコードのダウンロードが可能です。
当然ドラッグ&ドロップによる移動やソートも可能になってます。

自分で作るとかなり大変そうですが、こうしたものを使うことで誰でも簡単に実現できますね。
解説を読んでもなかなか勉強になりそうです。
関連エントリ
iGoogle風のUIを比較的簡単に実現できる「iNettuts」。
iGoogle風のUIを作成するNettutsのチュートリアルとサンプルコードのダウンロードが可能です。
当然ドラッグ&ドロップによる移動やソートも可能になってます。

自分で作るとかなり大変そうですが、こうしたものを使うことで誰でも簡単に実現できますね。
解説を読んでもなかなか勉強になりそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



