どんな写真も指定サイズにまとめてギャラリーにできるjQueryプラグイン「Image Scale Carousel」
2010年08月18日-
スポンサード リンク
jQuery Image Scale Carousel
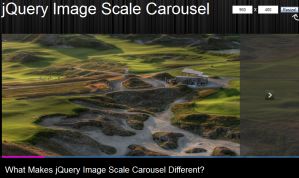
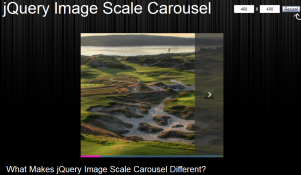
どんな写真も指定サイズにまとめてギャラリーにできるjQueryプラグイン「Image Scale Carousel」。
画像というと、最初から規定サイズにまるめられているわけではなく、指定サイズの枠に表示するには部分的にカットしなければいけませんが、このプラグインを使えば配列形式で画像のURLを並べて特定のエレメントに適応してあげるだけで、そのエレメントのサイズに収まるギャラリーが作れます。例えば、200x200のdivがあった場合、$(div).isc( options ); のように初期化するだけで、そのdiv内でフルに動作するギャラリーを作れます。


URLを配列で渡すだけで簡単に実装でき、複雑な処理は全部プラグインがやってくれるということで便利ですね。
関連エントリ
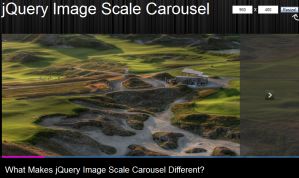
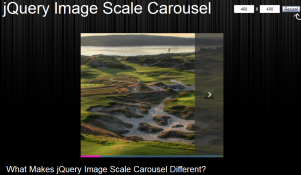
どんな写真も指定サイズにまとめてギャラリーにできるjQueryプラグイン「Image Scale Carousel」。
画像というと、最初から規定サイズにまるめられているわけではなく、指定サイズの枠に表示するには部分的にカットしなければいけませんが、このプラグインを使えば配列形式で画像のURLを並べて特定のエレメントに適応してあげるだけで、そのエレメントのサイズに収まるギャラリーが作れます。例えば、200x200のdivがあった場合、$(div).isc( options ); のように初期化するだけで、そのdiv内でフルに動作するギャラリーを作れます。


URLを配列で渡すだけで簡単に実装でき、複雑な処理は全部プラグインがやってくれるということで便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



