Thumbnails Navigation Gallery with jQuery | Codrops
2010年08月09日-
スポンサード リンク
Thumbnails Navigation Gallery with jQuery | Codrops
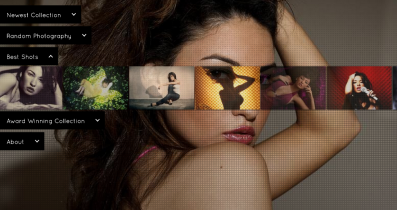
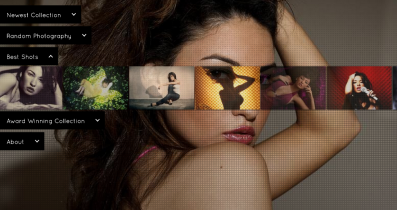
サイトのメニューっぽくカテゴリに分かれた画像ギャラリー作成サンプル。
ページの左部分にナビゲーションっぽいものが表示されていて、クリックするとサムネイル一覧が出て、更にサムネイルクリックで画像が背景に大きく広がるようなスタイリッシュなギャラリーが作成可能です。
アニメーション効果なんかもカッコよくて一見の価値ありです。
デモページはこちら

ひと味違うギャラリーを作りたいという際に参考にしてみてはどうでしょうか。
関連エントリ
サイトのメニューっぽくカテゴリに分かれた画像ギャラリー作成サンプル。
ページの左部分にナビゲーションっぽいものが表示されていて、クリックするとサムネイル一覧が出て、更にサムネイルクリックで画像が背景に大きく広がるようなスタイリッシュなギャラリーが作成可能です。
アニメーション効果なんかもカッコよくて一見の価値ありです。
デモページはこちら

ひと味違うギャラリーを作りたいという際に参考にしてみてはどうでしょうか。
関連エントリ
- JavaScript製の画像スライダー・ギャラリーいろいろ
- 画像ギャラリーを作る際に便利に使えそうなjQueryの画像ギャラリー実装プラグイン37種
- 高いカスタマイズ性を持つ画像ギャラリー実装用jQueryプラグイン「AD Gallery」
関連の記事検索:ギャラリー
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



