1つのselectボックスに連動させて2個目のselectボックスの内容を変えるjQueryサンプル
2010年08月09日-
スポンサード リンク
Dynamic Dependent Select Box using Jquery and Ajax
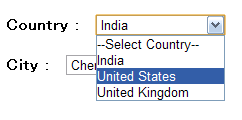
1つのselectボックスに連動させて2個目のselectボックスの内容を変えるjQueryサンプルが公開されています。

これは、国を選んだ後、都市を選ぶような場合に使われますが、データをAjaxで取得するので、HTMLが肥大化せずに便利に使えます。
日本だと、東京都を選んだ後、何区を選ぶようなシチューエーションで使えますね。

サーバサイドのスクリプトはPHP+MySQLで組まれていて、データ量が多くなっても対応できそうです。
利用前に注意点として、配布されているphpのソースではSQLインジェクションの問題があるので、もし実際に利用する場合は書き換えてあげる必要がありそうです。
関連エントリ
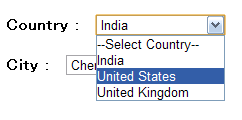
1つのselectボックスに連動させて2個目のselectボックスの内容を変えるjQueryサンプルが公開されています。

これは、国を選んだ後、都市を選ぶような場合に使われますが、データをAjaxで取得するので、HTMLが肥大化せずに便利に使えます。
日本だと、東京都を選んだ後、何区を選ぶようなシチューエーションで使えますね。

サーバサイドのスクリプトはPHP+MySQLで組まれていて、データ量が多くなっても対応できそうです。
利用前に注意点として、配布されているphpのソースではSQLインジェクションの問題があるので、もし実際に利用する場合は書き換えてあげる必要がありそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



