コンテンツの概要を好きな高さできっちりピクセル指定できデザインを崩させないjQueryプラグイン「DivGrow」
2010年10月29日-
スポンサード リンク
DivGrow jQuery Plugin ? Easily make your DIV containers expandable & collapsable (with animation) HibboBlog
コンテンツの概要を好きな高さできっちりピクセル指定できデザインを崩させないjQueryプラグイン「DivGrow」。
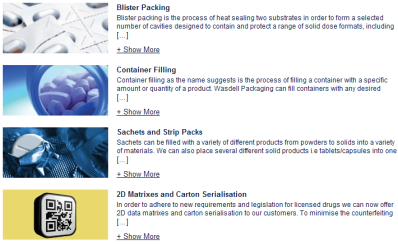
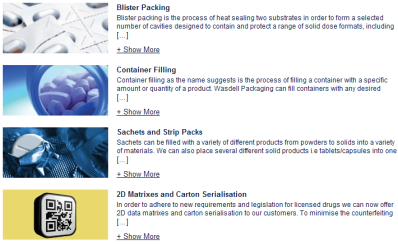
ブログの記事の概要なんかを次のように画像の横に表示させるとして、このプラグインを使うことでピッチリと画像の高さをあわせてデザインをスッキリさせることが可能です。
通常こういうことをやろうとすると結構めんどくさいですがjQueryプラグインなので高さを渡してあげるだけで綺麗にそろいます。

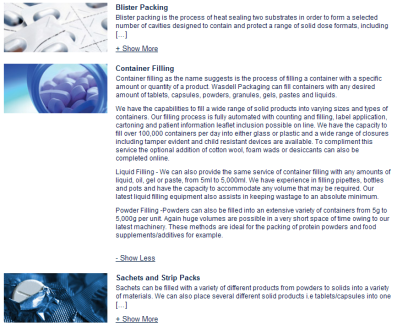
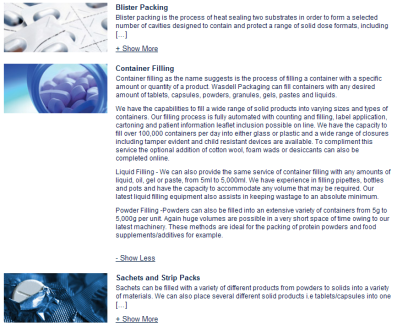
で、「Show More」という部分をクリックするとアニメーションしながら元のコンテンツの文字がするすると伸びて表示されます。
ページ遷移もないのでストレスを少なくできますね。この「Show More」という文字列もオプションとして渡すだけで簡単に日本語に出来ます。

コンテンツ部分には画像なんかも入れられるようです。
レイアウトをきっちりそろえてテキスト量に関わらずデザインを崩さないというところで覚えておくと使えるかもしれませんね。
関連エントリ
コンテンツの概要を好きな高さできっちりピクセル指定できデザインを崩させないjQueryプラグイン「DivGrow」。
ブログの記事の概要なんかを次のように画像の横に表示させるとして、このプラグインを使うことでピッチリと画像の高さをあわせてデザインをスッキリさせることが可能です。
通常こういうことをやろうとすると結構めんどくさいですがjQueryプラグインなので高さを渡してあげるだけで綺麗にそろいます。

で、「Show More」という部分をクリックするとアニメーションしながら元のコンテンツの文字がするすると伸びて表示されます。
ページ遷移もないのでストレスを少なくできますね。この「Show More」という文字列もオプションとして渡すだけで簡単に日本語に出来ます。

コンテンツ部分には画像なんかも入れられるようです。
レイアウトをきっちりそろえてテキスト量に関わらずデザインを崩さないというところで覚えておくと使えるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



