シンプルなグリッドをレイアウトにオーバーレイ表示できるjQueryプラグイン「Griddy」
2010年05月13日-
スポンサード リンク
Griddy: Simple Grid Overlay Plugin for JQuery | DevGrow
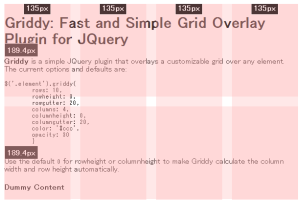
シンプルなグリッドをレイアウトにオーバーレイ表示できるjQueryプラグイン「Griddy」。
$(要素).griddy(); のように呼び出すだけで、次のようにブロック要素にグリッドをつけることが出来ます。
ページ全体にグリッドをつけるのではなく、ブロック要素につけてくれるところがいいですね。
分割する数なんかは、optionに渡せば自動で分割してくれて、ピクセルの表示もできます。
レイアウト調整の際なんかに使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



