多数の言語に対応して色合いも選べるシンタックスハイライト用jQueryプラグイン
2010年11月09日-
スポンサード リンク
Snippet jQuery Syntax Highlighter
多数の言語に対応して色合いも選べるシンタックスハイライト用jQueryプラグイン。
メジャーな以下の15の言語は標準サポートしていて、他にも多数のフォーマットに対応できます。
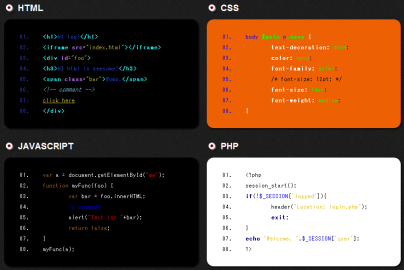
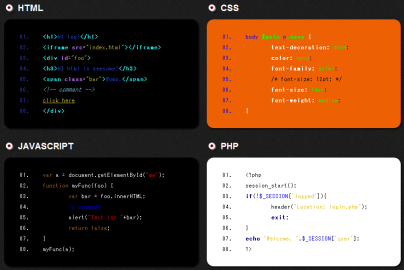
このプラグインのユニークなところは、39のカラースキームから選べるという部分。

実に多数の色合いから好きなものを選べるので、様々なタイプのデザインのマッチさせることが出来るでしょう。

実装は必要なライブラリを読み込んで、$(element).snippet("pascal") といった感じでハイライト言語を引数で渡してあげるだけです。
実装もかなり簡単です。
.snippet("php",{style:"navy",showNum:false});
styleで色合いを簡単に指定。行番号のあり・なしも指定可能です。
技術系のサイトを運営している人は覚えておくとよさそうですね。
関連エントリ
多数の言語に対応して色合いも選べるシンタックスハイライト用jQueryプラグイン。
メジャーな以下の15の言語は標準サポートしていて、他にも多数のフォーマットに対応できます。
このプラグインのユニークなところは、39のカラースキームから選べるという部分。

実に多数の色合いから好きなものを選べるので、様々なタイプのデザインのマッチさせることが出来るでしょう。

実装は必要なライブラリを読み込んで、$(element).snippet("pascal") といった感じでハイライト言語を引数で渡してあげるだけです。
実装もかなり簡単です。
.snippet("php",{style:"navy",showNum:false});
styleで色合いを簡単に指定。行番号のあり・なしも指定可能です。
技術系のサイトを運営している人は覚えておくとよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



