画像を今風にプレロードするjQueryプラグイン
2010年11月29日-
スポンサード リンク
How to Create an Awesome Image Preloader | Nettuts
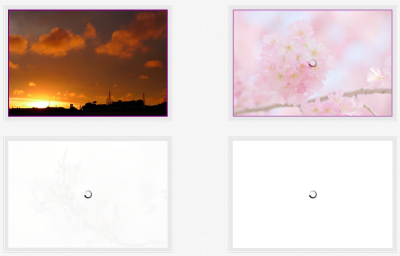
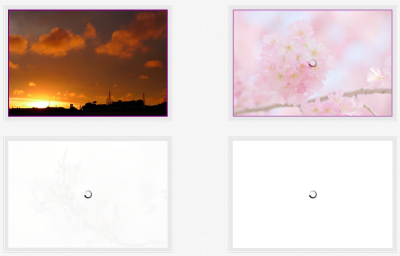
画像を今風にプレロードするjQueryプラグイン。
画像をプレロードするというと、new Image してsrc に指定とかCSSで見えないようにしてロード等いうのが昔は一般的でしたね。
紹介されている jQueryプラグインを使うことで、画像の表示位置にローディングアニメーションを付けつつ、画像が読み終わったらフェードインアニメーションで表示という、今風な感じでロードできるようです。

デモページ
画像を読み込んだ後のコールバック関数を指定することもできるので、更にこれから何かをしたいという場合にも便利。
関連エントリ
画像を今風にプレロードするjQueryプラグイン。
画像をプレロードするというと、new Image してsrc に指定とかCSSで見えないようにしてロード等いうのが昔は一般的でしたね。
紹介されている jQueryプラグインを使うことで、画像の表示位置にローディングアニメーションを付けつつ、画像が読み終わったらフェードインアニメーションで表示という、今風な感じでロードできるようです。

デモページ
画像を読み込んだ後のコールバック関数を指定することもできるので、更にこれから何かをしたいという場合にも便利。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



