アイコン付きで自由にデザインできるselectボックス実装jQueryプラグイン「jQuery.superselect」
2010年11月29日-
スポンサード リンク
jQuery.superselect
アイコン付きで自由にデザインできるselectボックス実装jQueryプラグイン「jQuery.superselect」。
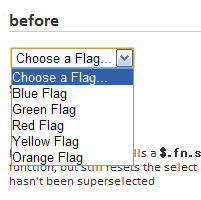
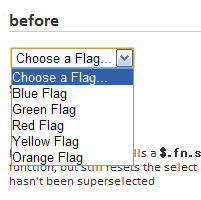
以下が普通のselect ですが…。

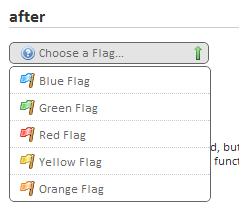
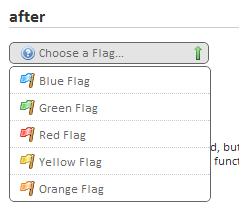
使用後は次のようにファンシーな感じに。
なんかページデザインとselectボックスのデザインに統一感がないというようなケースや、アイコンを付けてわかりやすく選択してもらいたい場合に使えそうですね。

<option>タグのrel属性にアイコンを設定しておいて、$(element).superselect() とやると実現できるみたいです。
関連エントリ
アイコン付きで自由にデザインできるselectボックス実装jQueryプラグイン「jQuery.superselect」。
以下が普通のselect ですが…。

使用後は次のようにファンシーな感じに。
なんかページデザインとselectボックスのデザインに統一感がないというようなケースや、アイコンを付けてわかりやすく選択してもらいたい場合に使えそうですね。

<option>タグのrel属性にアイコンを設定しておいて、$(element).superselect() とやると実現できるみたいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



