カッコよく動くポップアップでより分かりやすくメッセージを表示出来る「JQUERY BUBBLE POPUP」
2010年11月29日-
スポンサード リンク
JQUERY BUBBLE POPUP v.2.3.1 - display animated and shadowed "bubble" popups with few lines of code in jQuery
カッコよく動くポップアップでより分かりやすくメッセージを表示出来る「JQUERY BUBBLE POPUP」
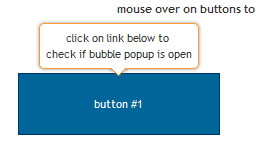
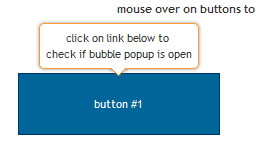
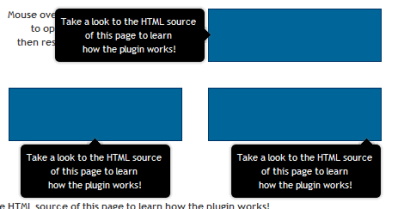
カーソルを合わせた際に、単にポップアップするのではなく、ポップアップ自体がフェードインアニメーションしながら動きをもって表示されることでより、利用者の注意をひくことができそうです。
見た目も影付きでカッコいいのが特徴です。

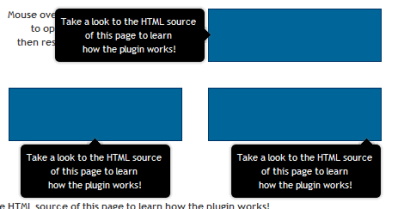
デザインは選べます。
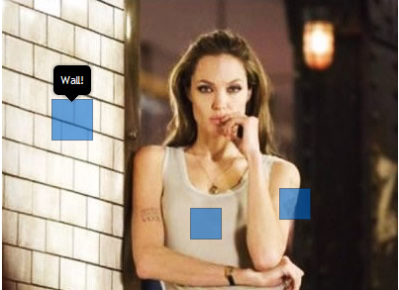
何かにカーソルを合わせた時だけじゃなくて最初から特定のエレメント上に表示しておくこともできます。
新機能の紹介なんかに役立ちそうです。

方向も、上だけじゃなくて、左、右、下など自由に設定できます。

実装も直感的にできます。たとえば、class="button" の要素につけたかったら次のようにやります。
$('.button').CreateBubblePopup({ innerHtml: 'This is a Bubble Popup!' });
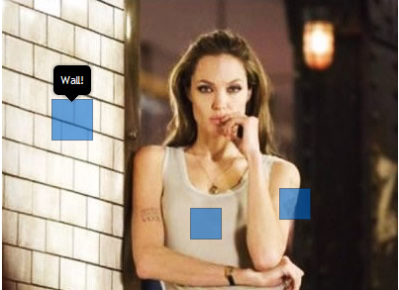
画像上にポップアップを指定するデモなんかも紹介されています。

関連エントリ
カッコよく動くポップアップでより分かりやすくメッセージを表示出来る「JQUERY BUBBLE POPUP」
カーソルを合わせた際に、単にポップアップするのではなく、ポップアップ自体がフェードインアニメーションしながら動きをもって表示されることでより、利用者の注意をひくことができそうです。
見た目も影付きでカッコいいのが特徴です。

デザインは選べます。
何かにカーソルを合わせた時だけじゃなくて最初から特定のエレメント上に表示しておくこともできます。
新機能の紹介なんかに役立ちそうです。

方向も、上だけじゃなくて、左、右、下など自由に設定できます。

実装も直感的にできます。たとえば、class="button" の要素につけたかったら次のようにやります。
$('.button').CreateBubblePopup({ innerHtml: 'This is a Bubble Popup!' });
画像上にポップアップを指定するデモなんかも紹介されています。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



