次の画像が何なのかが分かりやすいフルスクリーンのスライドショー実装jQueryプラグイン「SuperSized」
2010年11月28日-
スポンサード リンク
Supersized - Full Screen Background/Slideshow jQuery Plugin
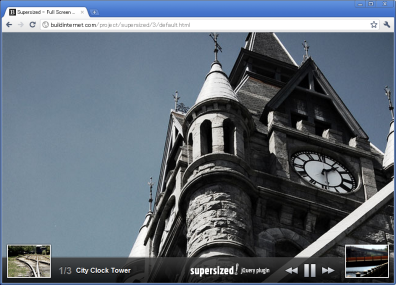
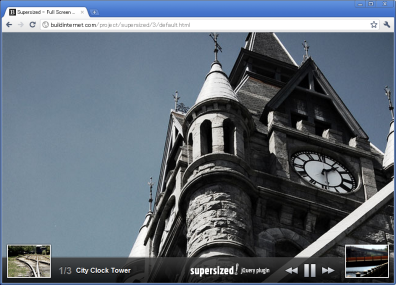
次の画像が何なのかが分かりやすいフルスクリーンのスライドショー実装jQueryプラグイン「SuperSized」。
画像のスライドショーと言えば、次や前の画像はナビゲーションだけでわからないものがほとんどですが、このギャラリースクリプトを使えば次のように次・前の画像のサムネイルを表示しつつフルスクリーンでスライドショーを実現できます。
基本は$(element).supersized(); を呼び出すのですが、オプションを豊富に渡せて動きを自由にカスタマイズすることが可能です。

ナビゲーションのUIもなかなか秀逸なのでカッコイイ写真の邪魔にならないところもいいですね。
関連エントリ
次の画像が何なのかが分かりやすいフルスクリーンのスライドショー実装jQueryプラグイン「SuperSized」。
画像のスライドショーと言えば、次や前の画像はナビゲーションだけでわからないものがほとんどですが、このギャラリースクリプトを使えば次のように次・前の画像のサムネイルを表示しつつフルスクリーンでスライドショーを実現できます。
基本は$(element).supersized(); を呼び出すのですが、オプションを豊富に渡せて動きを自由にカスタマイズすることが可能です。

ナビゲーションのUIもなかなか秀逸なのでカッコイイ写真の邪魔にならないところもいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



