CSSスプライト実装が誰でも簡単にできるツール「Spritebox」
2011年01月13日-
スポンサード リンク
Spritebox - Create CSS from Sprite Images
CSSスプライト実装が誰でも簡単にできるツール「Spritebox」
複数枚の画像を1枚にして、HTTPのコネクション数を下げてページ表示速度を上げてくれるCSSスプライト。
なんだかメンドクサイ、という方にもこのツールがあればWYSIWYGで画像が取れてしまうので楽ちんです。
流れとしては、画像をアップロードして、表示したい画像の領域をドラッグ&ドロップで選択するだけで、その領域を表示するためのCSSを出してくれるというもの。
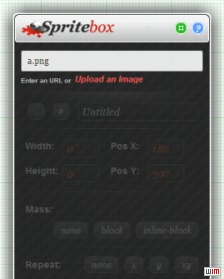
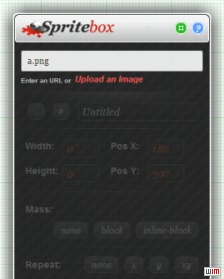
まずは画像アップロード

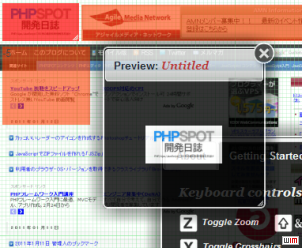
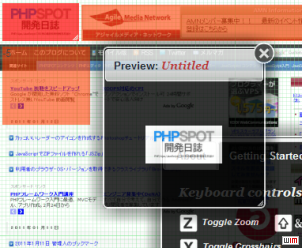
アップされた画像がキャンバス上に表示されるので、ドラッグ&ドロップで領域を選択。
プレビューウィンドウがプレビューを出してくれます。

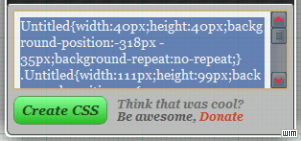
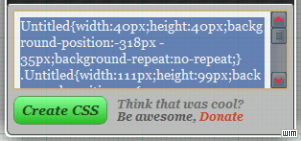
Create CSS ボタンがあるのでクリックすればその部分のCSSを吐いてくれます。

関連エントリ
CSSスプライト実装が誰でも簡単にできるツール「Spritebox」
複数枚の画像を1枚にして、HTTPのコネクション数を下げてページ表示速度を上げてくれるCSSスプライト。
なんだかメンドクサイ、という方にもこのツールがあればWYSIWYGで画像が取れてしまうので楽ちんです。
流れとしては、画像をアップロードして、表示したい画像の領域をドラッグ&ドロップで選択するだけで、その領域を表示するためのCSSを出してくれるというもの。
まずは画像アップロード

アップされた画像がキャンバス上に表示されるので、ドラッグ&ドロップで領域を選択。
プレビューウィンドウがプレビューを出してくれます。

Create CSS ボタンがあるのでクリックすればその部分のCSSを吐いてくれます。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



