HTML5のcanvasタグで描くグラフ描画ライブラリ「AwesomeChartJS」
2011年02月04日-
スポンサード リンク
AwesomeChartJS
HTML5のcanvasタグで描くグラフ描画ライブラリ「AwesomeChartJS」

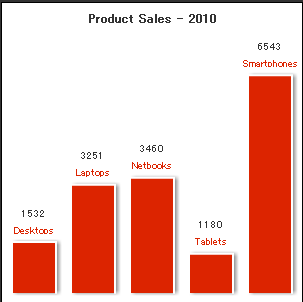
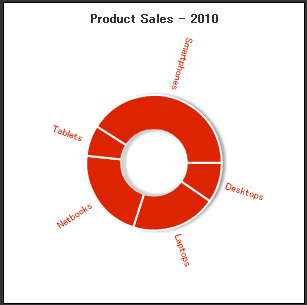
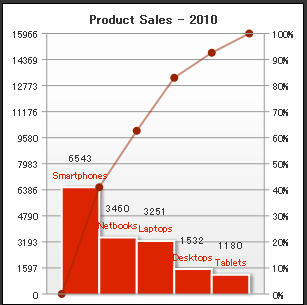
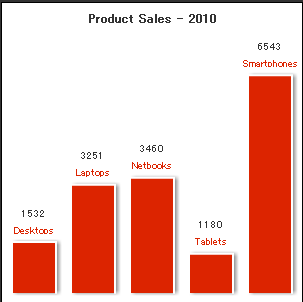
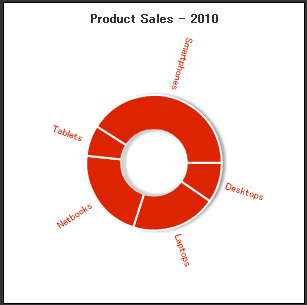
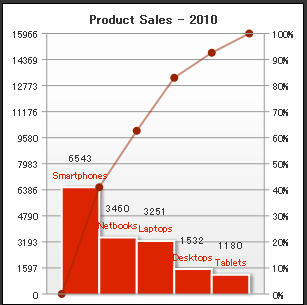
データは配列で定義してdrawするだけです。描画コードは次のように美しい。
var mychart = new AwesomeChart('canvas1');
mychart.title = "Product Sales - 2010";
mychart.data = [1532, 3251, 3460, 1180, 6543];
mychart.labels = ["Desktops", "Laptops", "Netbooks", "Tablets", "Smartphones"];
mychart.draw();



IEではフォールバックされていないため動作しませんがiPhoneなどのcanvasタグ対応ブラウザをターゲットとするなら便利に使えそう
関連エントリ
HTML5のcanvasタグで描くグラフ描画ライブラリ「AwesomeChartJS」

データは配列で定義してdrawするだけです。描画コードは次のように美しい。
var mychart = new AwesomeChart('canvas1');
mychart.title = "Product Sales - 2010";
mychart.data = [1532, 3251, 3460, 1180, 6543];
mychart.labels = ["Desktops", "Laptops", "Netbooks", "Tablets", "Smartphones"];
mychart.draw();



IEではフォールバックされていないため動作しませんがiPhoneなどのcanvasタグ対応ブラウザをターゲットとするなら便利に使えそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



