HSL形式のカラーがブラウザ上で作れる「HSL Color Picker」
2011年03月05日-
スポンサード リンク
HSL Color Picker - by Brandon Mathis
HSL形式のカラーがブラウザ上で作れる「HSL Color Picker」
color: rgb(50,50,50) みたいにして色指定できますが、CSS3ではHSLによる色指定も可能だそう。

HSL は Hue(色相) Saturation(彩度) Lightness(輝度) の略で、それぞれ、0〜360、0〜100、0〜100 で指定して色を表現できます。
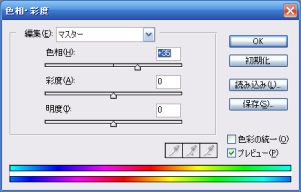
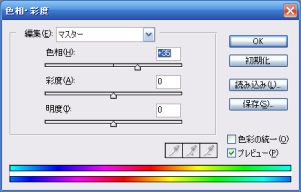
Photoshopでいう、色相、彩度の調整に似ていて、彩度や輝度を下げたりして類似色を作るのも簡単なので便利そう。

通常の16進、rgb、hsl 形式が一気に作れるので便利です。
HSL形式のカラーがブラウザ上で作れる「HSL Color Picker」
color: rgb(50,50,50) みたいにして色指定できますが、CSS3ではHSLによる色指定も可能だそう。

HSL は Hue(色相) Saturation(彩度) Lightness(輝度) の略で、それぞれ、0〜360、0〜100、0〜100 で指定して色を表現できます。
Photoshopでいう、色相、彩度の調整に似ていて、彩度や輝度を下げたりして類似色を作るのも簡単なので便利そう。

通常の16進、rgb、hsl 形式が一気に作れるので便利です。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



