ブログのプチリニューアルに使った技術要素色々
2011年03月07日-
スポンサード リンク
ブログのプチリニューアルに使った技術要素色々。
先日、少し頑張ってブログのプチリニューアルを実施したのですが、その際に使った色々な要素をご紹介します。

タイトルも微妙にリデザインしてます
まず、当ブログの問題点として、多数ある記事がきっちりカテゴリわけされていないという点がありました。
過去の記事を探そうにも見つけづらくて困るという連絡を頂いたこともあったり。
というわけで、沢山ある記事をある程度自動でオーガナイズしてしまおう、ということで作業してみました。
最初からタグ付けしとけばいいという話ですが、独自の入稿システムがタグを入力できるシステムになっていない事で、既にある5000以上の記事をいちいち分類するのは面倒なので機械的にやりました。
手間の割には、ある程度いい感じに構築できたかなと思っています。

何か他の仕組みにも参考にして頂ける点もあるかもということでエントリにしてみます。
hyperestraier
検索エンジンにはHyperEstraierというものを使っています。使い方が簡単で速いので便利です。
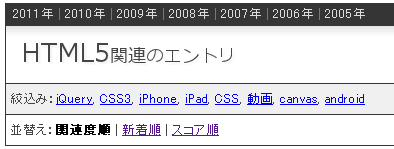
記事の年代別の絞込みや、追加キーワードでの絞込み、各種ソート条件による並び替えを実現しています。

TokyoTyrantやTokyoCabinetの作者である、現Googleの平林幹雄さんによるソフトウェアです。昔mixiが検索で使っていたそう。
次世代のTokyoDystopiaというソリューションもありますが、hyperestraierの方がドキュメントが充実しているので使いやすいです。

ローカルのデータベースファイルを直接叩くため、HyperEstraier用のPHP拡張をCで自作して叩いてます。API方式のestmasterという方法もあります。
次世代のTokyoDystopia用のPHP拡張はGREE Labsさんにて公開されています。
GREEさんでも検索エンジンとして使われているのでしょうかね。
hyperestraierによる検索システムを構築する際はウノウラボさんの「Tips for HyperEstraier」も参考にできます。
PEAR::MDB2

とりあえずデータベースのデータを取ってくるのに、PEARのMDB2を使ってます。
使い方はPEAR::DBと同じです。
mecab
php_mecab

形態素解析にmecabを使い、それをphpから使うためにrskyさんのモジュールを使わせていただいてます。
形態素解析っていうのは「私はPHPが好きです」を「私」「は」「PHP」「が」みたいに分割する機能です。
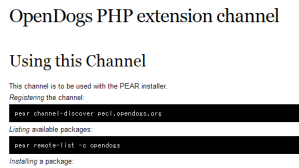
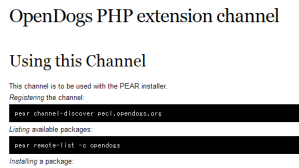
他にもphp_tokyocabinet等、便利なPHP拡張が pecl.opendogs.org にて公開されていますので活用させて頂けます。
timbhumb

記事一覧から画像のサムネイルを呼び出せるようにしたのですが、元画像をURLで指定してあげるだけで画像が縮小されるので便利です。
いちいち画像編集ツールで縮小する必要がありません。(一部コードを書き換えて使っています)

サムネイルがこんな感じに記事と併せて表示され、テキストだけの味気ないリストがにぎやかになりました。
PEAR::Pager

PEARのPagerを使うことでめんどくさいページ分けの処理も2,3分ぐらいで実装できてます。
PEAR::HTML_TagCloud

タグクラウドの実装。これも2,3分で実装できてます。(サンプルコードはこちら)
Pretty CSS3 buttons

新機能なので、ボタン素材は目立つようにしたいと思いカラフルなこちらのボタンを採用。若干pngの調整等をしましたが素材を利用することで比較的すぐに実現できました。
各種CSS3のプロパティを使って全体のデザイン再調整なんかも行っています。
facebox
タグリストの分類一覧を押したときにajaxでサーバのコンテンツを取ってきてそのまま枠内に表示するLightBox風のライブラリです。jQueryプラグイン形式。
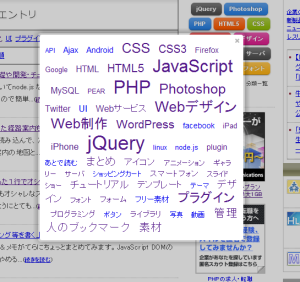
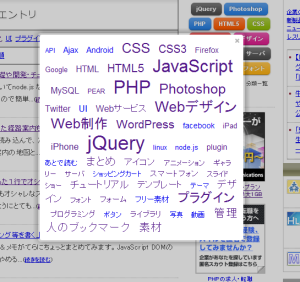
次のように、割とイカしたfacebookスタイルのLightBoxでタグ一覧を表示します。

先日、少し頑張ってブログのプチリニューアルを実施したのですが、その際に使った色々な要素をご紹介します。

タイトルも微妙にリデザインしてます
まず、当ブログの問題点として、多数ある記事がきっちりカテゴリわけされていないという点がありました。
過去の記事を探そうにも見つけづらくて困るという連絡を頂いたこともあったり。
というわけで、沢山ある記事をある程度自動でオーガナイズしてしまおう、ということで作業してみました。
最初からタグ付けしとけばいいという話ですが、独自の入稿システムがタグを入力できるシステムになっていない事で、既にある5000以上の記事をいちいち分類するのは面倒なので機械的にやりました。
手間の割には、ある程度いい感じに構築できたかなと思っています。

何か他の仕組みにも参考にして頂ける点もあるかもということでエントリにしてみます。
hyperestraier
検索エンジンにはHyperEstraierというものを使っています。使い方が簡単で速いので便利です。
記事の年代別の絞込みや、追加キーワードでの絞込み、各種ソート条件による並び替えを実現しています。

TokyoTyrantやTokyoCabinetの作者である、現Googleの平林幹雄さんによるソフトウェアです。昔mixiが検索で使っていたそう。
次世代のTokyoDystopiaというソリューションもありますが、hyperestraierの方がドキュメントが充実しているので使いやすいです。

ローカルのデータベースファイルを直接叩くため、HyperEstraier用のPHP拡張をCで自作して叩いてます。API方式のestmasterという方法もあります。
次世代のTokyoDystopia用のPHP拡張はGREE Labsさんにて公開されています。
GREEさんでも検索エンジンとして使われているのでしょうかね。
hyperestraierによる検索システムを構築する際はウノウラボさんの「Tips for HyperEstraier」も参考にできます。
PEAR::MDB2

とりあえずデータベースのデータを取ってくるのに、PEARのMDB2を使ってます。
使い方はPEAR::DBと同じです。
mecab
php_mecab

形態素解析にmecabを使い、それをphpから使うためにrskyさんのモジュールを使わせていただいてます。
形態素解析っていうのは「私はPHPが好きです」を「私」「は」「PHP」「が」みたいに分割する機能です。
他にもphp_tokyocabinet等、便利なPHP拡張が pecl.opendogs.org にて公開されていますので活用させて頂けます。
timbhumb

記事一覧から画像のサムネイルを呼び出せるようにしたのですが、元画像をURLで指定してあげるだけで画像が縮小されるので便利です。
いちいち画像編集ツールで縮小する必要がありません。(一部コードを書き換えて使っています)

サムネイルがこんな感じに記事と併せて表示され、テキストだけの味気ないリストがにぎやかになりました。
PEAR::Pager

PEARのPagerを使うことでめんどくさいページ分けの処理も2,3分ぐらいで実装できてます。
PEAR::HTML_TagCloud

タグクラウドの実装。これも2,3分で実装できてます。(サンプルコードはこちら)
Pretty CSS3 buttons

新機能なので、ボタン素材は目立つようにしたいと思いカラフルなこちらのボタンを採用。若干pngの調整等をしましたが素材を利用することで比較的すぐに実現できました。
各種CSS3のプロパティを使って全体のデザイン再調整なんかも行っています。
facebox
タグリストの分類一覧を押したときにajaxでサーバのコンテンツを取ってきてそのまま枠内に表示するLightBox風のライブラリです。jQueryプラグイン形式。
次のように、割とイカしたfacebookスタイルのLightBoxでタグ一覧を表示します。

Services_SBM_Info
openpearにて公開されているこのライブラリによって Twitterのつぶやき数と、はてブ数を取得しています。
記事のスコア決めに使っています。
はてなブックマークエントリー情報取得API
個別エントリーの情報を得るために、こちらのAPIを使うことが出来ます。
というわけで、過去エントリの分類機能も是非ご活用下さい。
よろしくお願いします!
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



