スマフォ向けサイト最適化にも使えそうなブラウザ幅に応じCSSが切り替えられるJSライブラリ「Adapt.js」
2011年04月19日-
スポンサード リンク
Adapt.js - Adaptive CSS
スマフォ向けサイト最適化にも使えそうなブラウザ幅に応じCSSが切り替えられるJSライブラリ「Adapt.js」。
見ているユーザによってディスプレイのサイズなんかはまちまちで、ブラウザのサイズも結構違いますね。
このフレームワークを使えば、幅が600〜800px は a.css、800〜1200px の場合は b.css のように使い分けるのが容易になります。
端末の違いなんかもCSSによって分けてしまえると、プログラム的な無駄な分岐を省けて綺麗に作れますね。
ここら辺の分岐を簡単な使い方で勝手にやってくれるのがAdapt.js。スマートフォン向けサイトなんかにも使えます。
iPhoneだと縦で大体320pxとかなのでそれに対応したCSSを作っておけばよいですね。
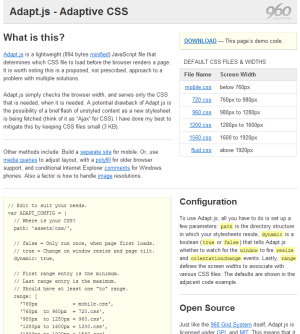
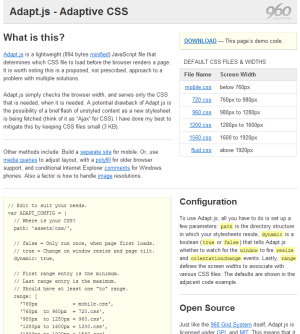
まず基本となるCSSは設定しておき、別にそれぞれの幅に応じたCSSを動的に読み込ませると色々なサイズのブラウザに最適化されたUIで表示できます。
通常サイズの場合2カラム

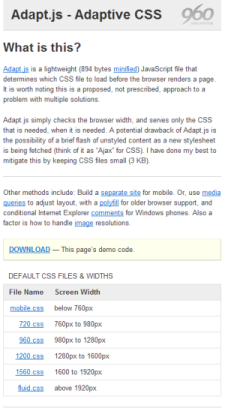
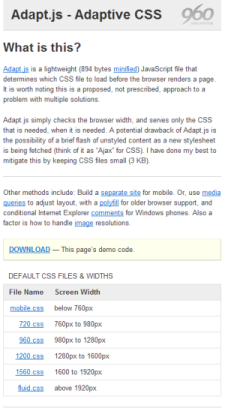
サイズを小さくすれば1カラムのページに自動で変更されます。

ブラウザをサイズ変更してもリアルタイムに変化します。
既存サイトのスマートフォン対応はこういう仕組みで簡易的にやってしまうのもよさそうですね。
使い方は、次のように分かりやすいコードで設定を書けるのも嬉しいところ
スマフォ向けサイト最適化にも使えそうなブラウザ幅に応じCSSが切り替えられるJSライブラリ「Adapt.js」。
見ているユーザによってディスプレイのサイズなんかはまちまちで、ブラウザのサイズも結構違いますね。
このフレームワークを使えば、幅が600〜800px は a.css、800〜1200px の場合は b.css のように使い分けるのが容易になります。
端末の違いなんかもCSSによって分けてしまえると、プログラム的な無駄な分岐を省けて綺麗に作れますね。
ここら辺の分岐を簡単な使い方で勝手にやってくれるのがAdapt.js。スマートフォン向けサイトなんかにも使えます。
iPhoneだと縦で大体320pxとかなのでそれに対応したCSSを作っておけばよいですね。
まず基本となるCSSは設定しておき、別にそれぞれの幅に応じたCSSを動的に読み込ませると色々なサイズのブラウザに最適化されたUIで表示できます。
通常サイズの場合2カラム

サイズを小さくすれば1カラムのページに自動で変更されます。

ブラウザをサイズ変更してもリアルタイムに変化します。
既存サイトのスマートフォン対応はこういう仕組みで簡易的にやってしまうのもよさそうですね。
使い方は、次のように分かりやすいコードで設定を書けるのも嬉しいところ
var ADAPT_CONFIG = {
// CSSのパス指定
path: 'assets/css/',
// dynamic=trueでブラウザのリサイズに対応
dynamic: true,
// First range entry is the minimum.
// Last range entry is the maximum.
// Should have at least one "to" range.
range: [
'760px = mobile.css',
'760px to 980px = 720.css',
'980px to 1280px = 960.css',
'1280px to 1600px = 1200.css',
'1600px to 1920px = 1560.css',
'1920px = fluid.css'
]
};
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



