立体感がいい感じの3Dギャラリー作成JSチュートリアル
2011年04月28日-
スポンサード リンク
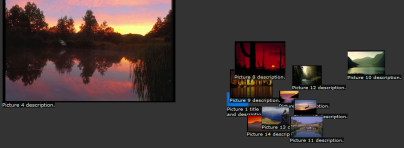
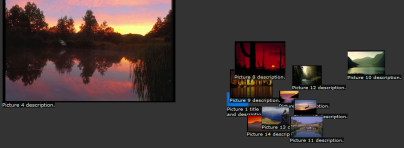
How to make a 3D gallery using javascript ? Script Tutorials
立体感がいい感じの3Dギャラリー作成JSチュートリアル。
奥行きのある空間内を画像がダイナミックに動くギャラリーを作るチュートリアルです。
パッケージのダウンロードとデモが体感できます。

覚えておくとこうした演出がほしい場合にすぐ実装できそうですね。
最新のブラウザでみれば動きもわりとなめらかでストレスになりません。
関連エントリ
立体感がいい感じの3Dギャラリー作成JSチュートリアル。
奥行きのある空間内を画像がダイナミックに動くギャラリーを作るチュートリアルです。
パッケージのダウンロードとデモが体感できます。

覚えておくとこうした演出がほしい場合にすぐ実装できそうですね。
最新のブラウザでみれば動きもわりとなめらかでストレスになりません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



