ダミー画像をFlickrから超簡単に呼び出して埋め込めるjQueryプラグイン「flickrBomb」
2011年06月22日-
スポンサード リンク
Rapid Prototyping with flickrBomb - ZURB Playground - ZURB.com
ダミー画像をFlickrから超簡単に呼び出して埋め込めるjQueryプラグイン「flickrBomb」

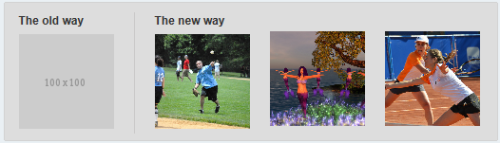
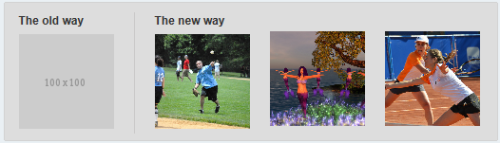
必要なライブラリを読み込んで以下のように flickr:// の後に検索ワードを指定した値をsrcにいれておくと検索結果の画像が出せるというもの。サイズの指定も可能。
<img src="flickr://Super Meat Boy" width="940px" height="250px">
これまでダミー画像としてグレーの画像を出していたような場合も、これを導入することで、より本番に近いプロトタイプなサイトが作れます。
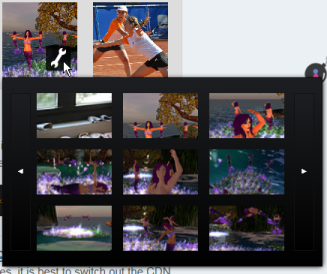
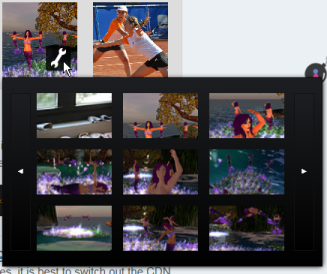
カーソルを合わせるとレンチの画像が出るのでクリックして他の検索結果の画像に置き換えるのも容易です。

人によっては便利に使えそうなライブラリといえそうですね。
関連エントリ
ダミー画像をFlickrから超簡単に呼び出して埋め込めるjQueryプラグイン「flickrBomb」

必要なライブラリを読み込んで以下のように flickr:// の後に検索ワードを指定した値をsrcにいれておくと検索結果の画像が出せるというもの。サイズの指定も可能。
<img src="flickr://Super Meat Boy" width="940px" height="250px">
これまでダミー画像としてグレーの画像を出していたような場合も、これを導入することで、より本番に近いプロトタイプなサイトが作れます。
カーソルを合わせるとレンチの画像が出るのでクリックして他の検索結果の画像に置き換えるのも容易です。

人によっては便利に使えそうなライブラリといえそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



