パスワード用フィールドを便利にするjQueryプラグイン「showPasswordField」
2011年08月11日-
スポンサード リンク
altunyurt/jquery.showPasswordField - GitHub
パスワード用フィールドを便利にするjQueryプラグイン「showPasswordField」。
<input type="password" はパスワード入力の際に、誰かに盗み見られることなく入力できますが、capsがONになっていたりして大文字が入力されているのに気づかないとか、タイポがあるにもかかわらず、気づかない問題があります。それを解決してくれるプラグインです。
大手のサイトなんかだと、パスワードを入力間違っていないのにログインできないという問い合わせが相当量にのぼったりするようなのですが、このプラグインでパスワードが間違っていないかを確認してもらうことで、そういった問い合わせが減ると思いますし、何より利用者にとって利便性をもたらすことができますね。
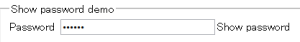
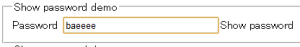
パスワードを入力すると普通のパスワードフィールドとして動作

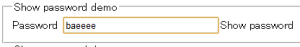
マウスカーソルを合わせると生のパスワードが表示

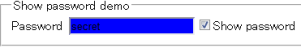
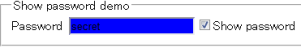
意図せずカーソルをあわせちゃってパスワードがばれちゃったなんていうのを防ぐためにチェックボックスをチェックする方式にもできます。

チェックボックスONで表示

ブラウザ標準にしたほうがいいような気もしますが、jQueryプラグインでも簡単にできます
関連エントリ
パスワード用フィールドを便利にするjQueryプラグイン「showPasswordField」。
<input type="password" はパスワード入力の際に、誰かに盗み見られることなく入力できますが、capsがONになっていたりして大文字が入力されているのに気づかないとか、タイポがあるにもかかわらず、気づかない問題があります。それを解決してくれるプラグインです。
大手のサイトなんかだと、パスワードを入力間違っていないのにログインできないという問い合わせが相当量にのぼったりするようなのですが、このプラグインでパスワードが間違っていないかを確認してもらうことで、そういった問い合わせが減ると思いますし、何より利用者にとって利便性をもたらすことができますね。
パスワードを入力すると普通のパスワードフィールドとして動作

マウスカーソルを合わせると生のパスワードが表示

意図せずカーソルをあわせちゃってパスワードがばれちゃったなんていうのを防ぐためにチェックボックスをチェックする方式にもできます。

チェックボックスONで表示

ブラウザ標準にしたほうがいいような気もしますが、jQueryプラグインでも簡単にできます
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



