スクロールするとついてくるサイドバーを実装する際に便利なjQueryプラグイン「Smart sticky floating box」
2011年08月18日-
スポンサード リンク
Smart sticky floating box | jQuery Plugins
スクロールするとついてくるサイドバーを実装する際に便利なjQueryプラグイン「Smart sticky floating box」。
スクロールするとアニメーションでついてくるサイドバー。いろんなところでよく見ますが、実装の仕方によっては酔っちゃったりかえってユーザ利便性をそこないかねないUIですが、常にサイドにあることで便利に使えるという目的で設置されているものです。
こういうUIを実装する際に使えるのがこのプラグインで、位置移動の際のアニメーション方法が多数選べるだけでなく、遅延やアニメーションの速度が自由に設定できます。

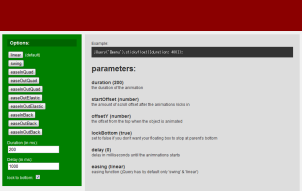
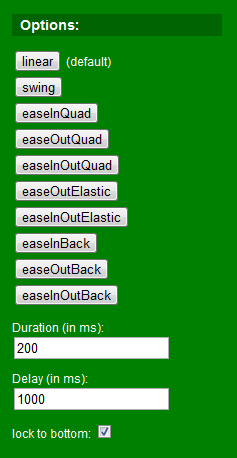
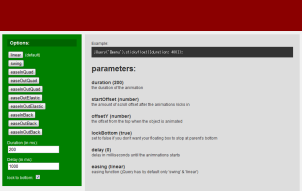
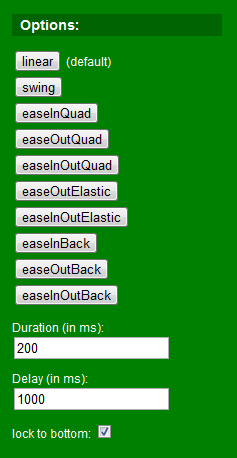
デモページで動作確認
アニメーションの種類が豊富です。

動きについてはじっくり不快にならないように検討したいところですが、そのカスタマイズが容易な点がこのプラグインを使うメリットな気がします。
関連エントリ
スクロールするとついてくるサイドバーを実装する際に便利なjQueryプラグイン「Smart sticky floating box」。
スクロールするとアニメーションでついてくるサイドバー。いろんなところでよく見ますが、実装の仕方によっては酔っちゃったりかえってユーザ利便性をそこないかねないUIですが、常にサイドにあることで便利に使えるという目的で設置されているものです。
こういうUIを実装する際に使えるのがこのプラグインで、位置移動の際のアニメーション方法が多数選べるだけでなく、遅延やアニメーションの速度が自由に設定できます。

デモページで動作確認
アニメーションの種類が豊富です。

動きについてはじっくり不快にならないように検討したいところですが、そのカスタマイズが容易な点がこのプラグインを使うメリットな気がします。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



