編集できるコンボボックスを実装するjQueryプラグイン「Editable Combo Box」
2011年09月09日-
スポンサード リンク
Editable Combo Box | jQuery Plugins
編集できるコンボボックスを実装するjQueryプラグイン「Editable Combo Box」。
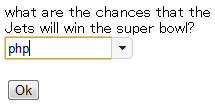
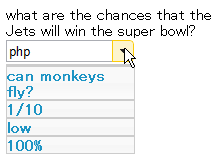
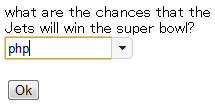
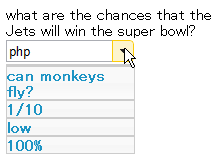
HTML標準では編集できるコンボボックスというのは存在せず自分で作る必要がありますが、このjQueryプラグインを使えば、select 要素を .comboEditable() として初期化するだけで実装できます。
例) $(this).find('select').comboEditable();

編集できる&ドロップダウンから選択肢を選べます

HTML的にも<select>の中に<option>として定義していけばいいため、JavaScriptの配列などを使わなくとも簡単に実装できます。
関連エントリ
編集できるコンボボックスを実装するjQueryプラグイン「Editable Combo Box」。
HTML標準では編集できるコンボボックスというのは存在せず自分で作る必要がありますが、このjQueryプラグインを使えば、select 要素を .comboEditable() として初期化するだけで実装できます。
例) $(this).find('select').comboEditable();

編集できる&ドロップダウンから選択肢を選べます

HTML的にも<select>の中に<option>として定義していけばいいため、JavaScriptの配列などを使わなくとも簡単に実装できます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



