レスポンシブWEBデザインのサンプル26
2011年09月26日-
スポンサード リンク
26 Responsive Web Designs - Web Design Blog ? DesignM.ag
レスポンシブWEBデザインのサンプル26
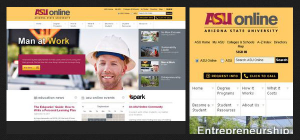
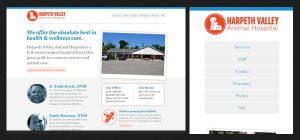
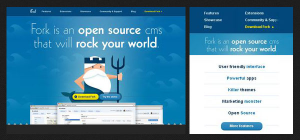
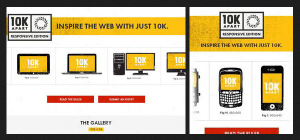
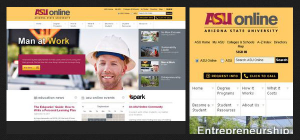
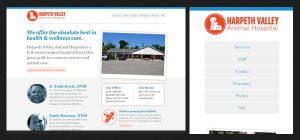
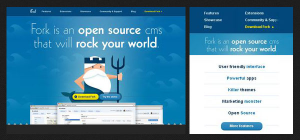
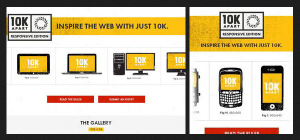
パソコン、スマホ等のデバイスでアクセスされた際にCSSを使ってフレキシブルにデザインを変えるというレスポンシブWEBデザイン。
それぞれのデバイス専用の画面を用意するのではなく、画面幅等で判断してCSSを切替えられれば開発側としてみれば手間が少なくなり合理的な開発が行えますね。
そうしたレスポンシブWEBデザインを上手く使ったサイト集がまとまっていましたのでご紹介です。





今後ますますスマホが重要度を増し、こうした考え方がWEBデザインをする上で必須の物になってくるような気がしますね。
関連エントリ
レスポンシブWEBデザインのサンプル26
パソコン、スマホ等のデバイスでアクセスされた際にCSSを使ってフレキシブルにデザインを変えるというレスポンシブWEBデザイン。
それぞれのデバイス専用の画面を用意するのではなく、画面幅等で判断してCSSを切替えられれば開発側としてみれば手間が少なくなり合理的な開発が行えますね。
そうしたレスポンシブWEBデザインを上手く使ったサイト集がまとまっていましたのでご紹介です。





今後ますますスマホが重要度を増し、こうした考え方がWEBデザインをする上で必須の物になってくるような気がしますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



