中身が画像のselectボックスを作るjQueryプラグイン
2011年09月26日-
スポンサード リンク
Image Select plugin with jQuery | images select
中身が画像のselectボックスを作るjQueryプラグイン
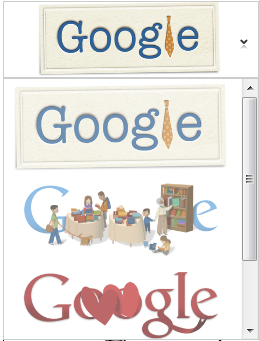
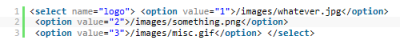
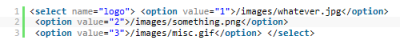
普通selectの中身といえばテキストが一般的ですが、画像で選ぶことができます。


select内のoptionの値を画像のパスにしておいて、$(element).ImageSelect() のように初期化するだけで使えます
関連エントリ
中身が画像のselectボックスを作るjQueryプラグイン
普通selectの中身といえばテキストが一般的ですが、画像で選ぶことができます。


select内のoptionの値を画像のパスにしておいて、$(element).ImageSelect() のように初期化するだけで使えます
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



