HTML5&CSS3をフルに活用したスライドショー実装ライブラリ「Slider.js」
2011年11月07日-
スポンサード リンク
Slider.js: Slideshow with jQuery, CSS Transitions and Canvas - example with Flickr
HTML5&CSS3をフルに活用したスライドショー実装ライブラリ「Slider.js」
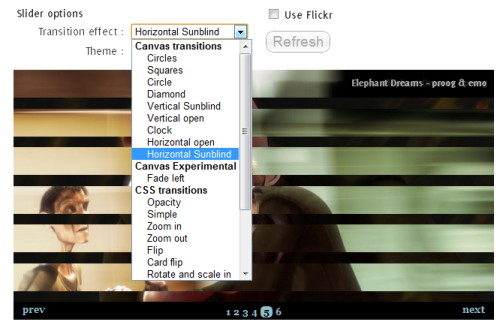
スライドショーライブラリは色々ありますが、Slider.jsはCSS3やCanvasをフルに活用したライブラリとなります

CSS3を使った画像切替の効果が豊富に用意されているのが特徴です。
ページ番号、送る、戻るといったナビゲーションの表示方法も色々と変えられるようです

APIのところを見ればわかりますが使い方が超簡単でコードもシンプルにかけます。
関連エントリ
HTML5&CSS3をフルに活用したスライドショー実装ライブラリ「Slider.js」
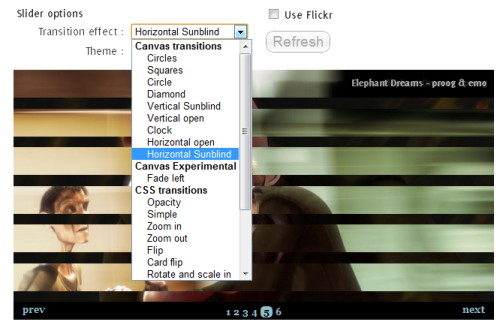
スライドショーライブラリは色々ありますが、Slider.jsはCSS3やCanvasをフルに活用したライブラリとなります

CSS3を使った画像切替の効果が豊富に用意されているのが特徴です。
ページ番号、送る、戻るといったナビゲーションの表示方法も色々と変えられるようです

APIのところを見ればわかりますが使い方が超簡単でコードもシンプルにかけます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



