コンテンツをページ内でハイライトしつつ切り替えられるjQueryデモ
2011年11月16日-
スポンサード リンク
Cool Highlighter Effect with jQuery | jQuery Plugins
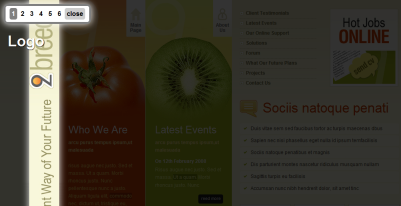
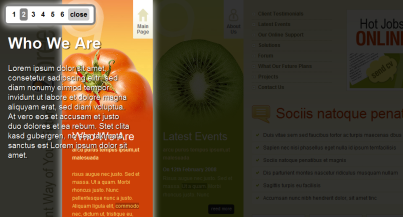
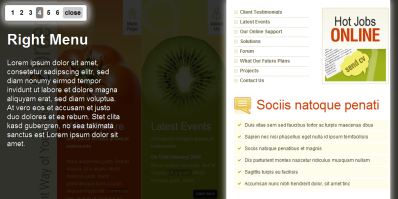
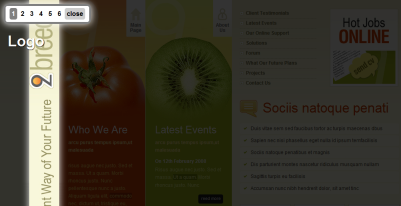
コンテンツをページ内でハイライトしつつ切り替えられるjQueryデモ
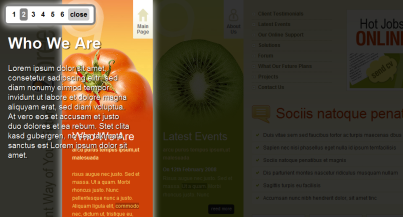
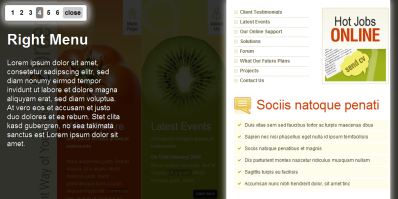
縦に区切ったコンテンツをベースにハイライトを使ってページを切り替えるというお洒落なUIを実現できます。
ページはキーボードによる切り替えが可能で、スライドショーっぽく使うことができます。



デモページ - 実際に動きを見てみましょう
関連エントリ
コンテンツをページ内でハイライトしつつ切り替えられるjQueryデモ
縦に区切ったコンテンツをベースにハイライトを使ってページを切り替えるというお洒落なUIを実現できます。
ページはキーボードによる切り替えが可能で、スライドショーっぽく使うことができます。



デモページ - 実際に動きを見てみましょう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



