ピュアCSS3で作られた「path.com」っぽい円形メニュー実装デモ
2011年12月07日-
スポンサード リンク
Path menu in pure CSS3
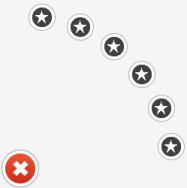
ピュアCSS3で作られた「path.com」っぽい円形メニュー実装デモ
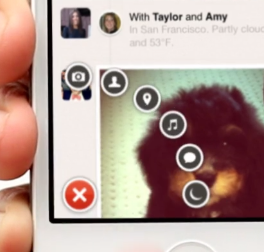
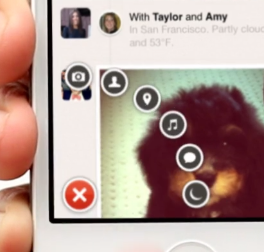
path.comのメニューというのは次のようなもので、クリックするとアニメーションしながらビローンと開くようなものです

これをCSS3で実装したデモが公開されています。
アニメーションもしてJavaScriptも使っている気がしますがピュアCSS3とのこと。

気持よく動きます

スマホサイトに導入してみるといいかもしれませんね。
関連エントリ
ピュアCSS3で作られた「path.com」っぽい円形メニュー実装デモ
path.comのメニューというのは次のようなもので、クリックするとアニメーションしながらビローンと開くようなものです

これをCSS3で実装したデモが公開されています。
アニメーションもしてJavaScriptも使っている気がしますがピュアCSS3とのこと。

気持よく動きます

スマホサイトに導入してみるといいかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



