iPadが立体的に美しく輝くCSS3サンプル
2011年12月13日-
スポンサード リンク
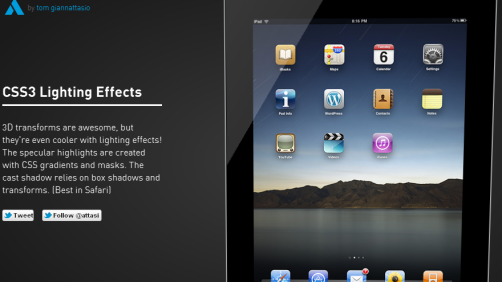
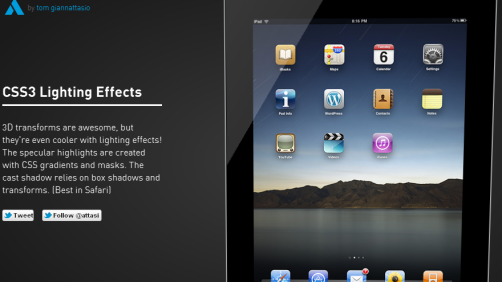
Interactive CSS3 Lighting Effects
iPadが立体的に美しく輝くCSS3サンプル。
マウス位置に応じてインタラクティブにiPadが傾き、光もあたってよりリアルなiPadが再現できています。これは素晴らしい。
まだまだCSS3の可能性は沢山ありますね


数年後にはこうしたハックも当たり前となり、ライブラリなんかも充実していろんなところでこうしたエフェクトが見られるようになるんでしょうね
関連エントリ
iPadが立体的に美しく輝くCSS3サンプル。
マウス位置に応じてインタラクティブにiPadが傾き、光もあたってよりリアルなiPadが再現できています。これは素晴らしい。
まだまだCSS3の可能性は沢山ありますね


数年後にはこうしたハックも当たり前となり、ライブラリなんかも充実していろんなところでこうしたエフェクトが見られるようになるんでしょうね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



