CSS3で出来たクールなLightBox実装チュートリアル
2012年01月17日-
スポンサード リンク
CSS3 Lightbox | Codrops
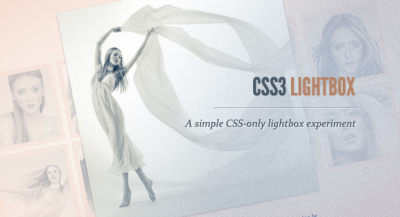
CSS3で出来たクールなLightBox実装チュートリアル。
もうなんでもCSS3でできるような気になってしまいますが、LightBoxもCSS3で出来るみたい。デモのクオリティも高いです
セットのダウンロードも出来るので学習用と実用例として使えます。

クリックして開いた場合、CSS3によってオーバーレイでイメージが表示されます。

関連エントリ
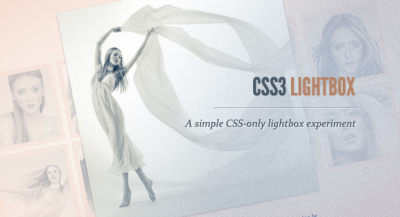
CSS3で出来たクールなLightBox実装チュートリアル。
もうなんでもCSS3でできるような気になってしまいますが、LightBoxもCSS3で出来るみたい。デモのクオリティも高いです
セットのダウンロードも出来るので学習用と実用例として使えます。

クリックして開いた場合、CSS3によってオーバーレイでイメージが表示されます。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



