HTML5のcanvasをもっと簡単に操作できる「KineticJS」
2012年03月01日-
スポンサード リンク
KineticJS - HTML5 Canvas JavaScript Library Framework
HTML5のcanvasをもっと簡単に操作できる「KineticJS」
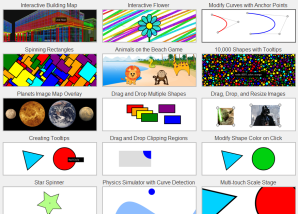
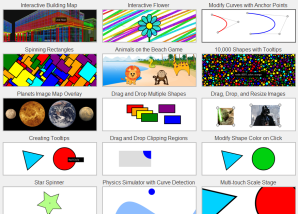
サンプルコード付きでサンプルが紹介されており、インタラクティブなコンテンツをHTML5で作る際に便利に使えそうです

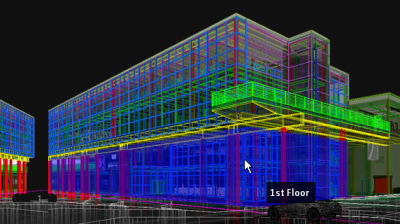
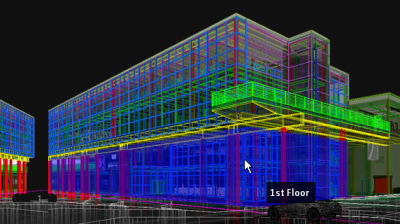
マウス位置に応じてフロアが強調表示されるようなデモ

その他いろいろなデモがソースコード付きで公開されています。

その他ゲーム等も公開されています。
今後もこうしたライブラリが出てきそうですね
関連エントリ
HTML5のcanvasをもっと簡単に操作できる「KineticJS」
サンプルコード付きでサンプルが紹介されており、インタラクティブなコンテンツをHTML5で作る際に便利に使えそうです

マウス位置に応じてフロアが強調表示されるようなデモ

その他いろいろなデモがソースコード付きで公開されています。

その他ゲーム等も公開されています。
今後もこうしたライブラリが出てきそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



