レスポンシブなツールチップを実装するサンプルコード
2012年04月20日-
スポンサード リンク
Responsive and Mobile-Friendly Tooltip Blog of Osvaldas Valutis
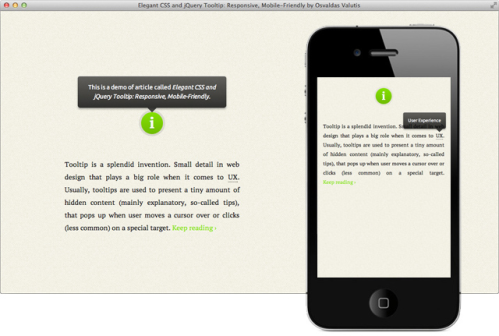
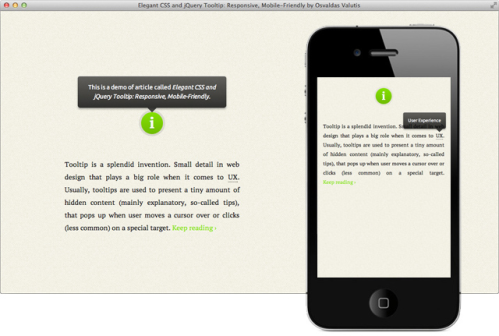
レスポンシブなツールチップを実装するサンプルコードが公開されています。
ページ幅縮小に伴いツールチップの幅も小さくなったり、マウスオーバーだけじゃなくてタップ動作にも反応するようなツールチップが実装できます
スマホにはマウスオーバーのアクションがないですが、スクリプトによってうまく吸収できているようです

デザインもいい感じ
関連エントリ
レスポンシブなツールチップを実装するサンプルコードが公開されています。
ページ幅縮小に伴いツールチップの幅も小さくなったり、マウスオーバーだけじゃなくてタップ動作にも反応するようなツールチップが実装できます
スマホにはマウスオーバーのアクションがないですが、スクリプトによってうまく吸収できているようです

デザインもいい感じ
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



