コンテンツをフルスクリーン表示にする際に便利なJSライブラリ「screenfull.js」
2012年05月08日-
スポンサード リンク
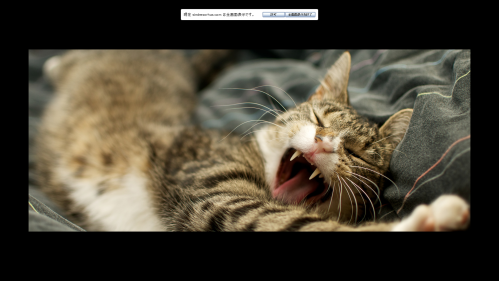
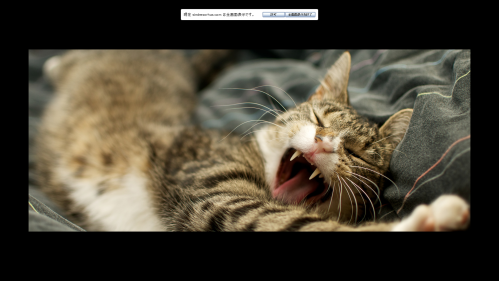
screenfull.js demo
コンテンツをフルスクリーン表示にする際に便利なJSライブラリ「screenfull.js」
FullScreen API のクロスブラウザで動作するラッパーライブラリです。

例えば、ページ内に画像や動画があったとしてクリックするとフルスクリーンで楽しめる、的な使い方ができます。
screenfull.request( $('#container')[0] ); のように、screenfull.requrest( element ) でフルスクリーンが開始されます。

フルスクリーン化

フルスクリーンした後のイベントハンドラなんかも設定できるみたい。

関連エントリ
コンテンツをフルスクリーン表示にする際に便利なJSライブラリ「screenfull.js」
FullScreen API のクロスブラウザで動作するラッパーライブラリです。

例えば、ページ内に画像や動画があったとしてクリックするとフルスクリーンで楽しめる、的な使い方ができます。
screenfull.request( $('#container')[0] ); のように、screenfull.requrest( element ) でフルスクリーンが開始されます。

フルスクリーン化

フルスクリーンした後のイベントハンドラなんかも設定できるみたい。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



