CSS3の3D Transformで3Dのホバーエフェクト実装例
2012年06月25日-
スポンサード リンク
3D Thumbnail Hover Effects | Codrops
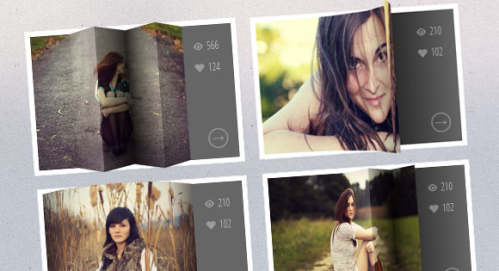
CSS3の3D Transformで3Dのホバーエフェクト実装例。
マウスオーバーで驚きの立体表現ができるデモが公開されています。
ここまで出来るということは将来的にはWEBページの演出がガラッとかわってしまっていそうですね。

まあ、WEBで出来ることとしては凄い!ということになるんでしょうけど、コンピュータゲーム等でできていることは全て将来的にできていくということですね。
WEB開発者としては置いていかれないように常に勉強をする必要がありますね
関連エントリ
CSS3の3D Transformで3Dのホバーエフェクト実装例。
マウスオーバーで驚きの立体表現ができるデモが公開されています。
ここまで出来るということは将来的にはWEBページの演出がガラッとかわってしまっていそうですね。

まあ、WEBで出来ることとしては凄い!ということになるんでしょうけど、コンピュータゲーム等でできていることは全て将来的にできていくということですね。
WEB開発者としては置いていかれないように常に勉強をする必要がありますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



