CSS3でシャレオツなリストを作るチュートリアル
2012年06月22日-
スポンサード リンク
CSS3 ordered list styles - RedTeamDesign
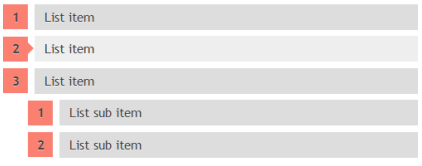
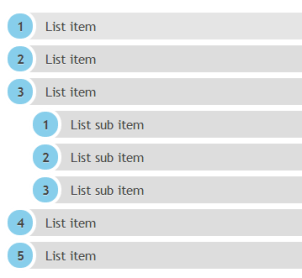
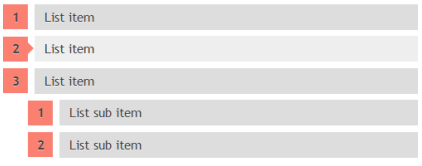
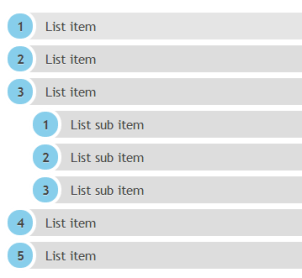
CSS3でシャレオツなリストを作るチュートリアル。
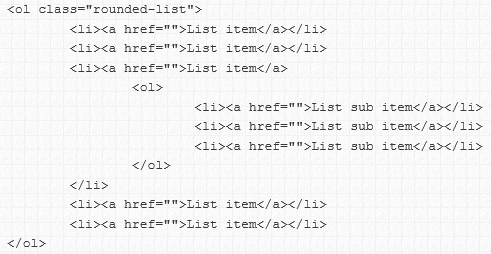
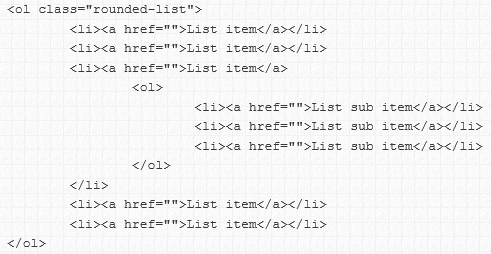
list-styleを無効にしてブラウザ標準の数字部分をやめて、content: counter(li), counter-increment といったプロパティを使って数値部分を独自にデザインしています。
リスト部分の数字のデザインはなかなか難しかったと個人的に記憶していますが、こうした方法でやれば思い通りのリストデザインが作れるんですね、ということでメモ。



CSSを使ったテクニックはどこまで進化するんでしょうね。
関連エントリ
CSS3でシャレオツなリストを作るチュートリアル。
list-styleを無効にしてブラウザ標準の数字部分をやめて、content: counter(li), counter-increment といったプロパティを使って数値部分を独自にデザインしています。
リスト部分の数字のデザインはなかなか難しかったと個人的に記憶していますが、こうした方法でやれば思い通りのリストデザインが作れるんですね、ということでメモ。



CSSを使ったテクニックはどこまで進化するんでしょうね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



