CSS3で画像を使った風の3Dボタンを実装したサンプル
2012年06月22日-
スポンサード リンク
Crafting Minimal Circular 3D Buttons with CSS | CSS-Tricks
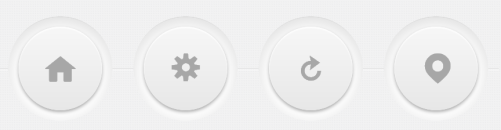
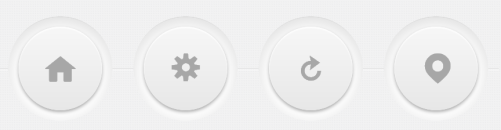
CSS3で画像を使った風の3Dボタンを実装したサンプル。
次のような一見画像を使っているように見えて使っていない(アイコンもフォント)ボタンを実装したデモとチュートリアル記事。
マウスオーバーするとハイライトされたりと、CSS3による利点を生かしてます。

こういう物もフルに生かしたTwitterBootstrapみたいなUIフレームワークが将来的に出てくる予感。
関連エントリ
CSS3で画像を使った風の3Dボタンを実装したサンプル。
次のような一見画像を使っているように見えて使っていない(アイコンもフォント)ボタンを実装したデモとチュートリアル記事。
マウスオーバーするとハイライトされたりと、CSS3による利点を生かしてます。

こういう物もフルに生かしたTwitterBootstrapみたいなUIフレームワークが将来的に出てくる予感。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



