フォーム内容が正規表現にマッチしなかったらヒント表示ができるjQueryプラグイン「InputNotes」
2012年07月12日-
スポンサード リンク
InputNotes jQuery Plugin
フォーム内容が正規表現にマッチしなかったらヒント表示ができるjQueryプラグイン「InputNotes」
文字をタイプしていて、エラーがある場合はその場で表示してくれるプラグインです。正規表現によって入力ルールを定義出来るのが特徴
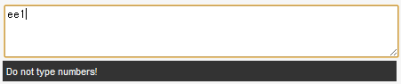
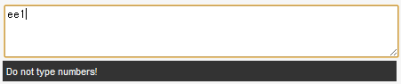
数字は禁止のtextarea。数字を入れると「Do not type numbers!」となります

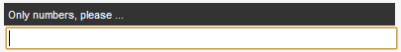
数字だけを入力するルールの場合。

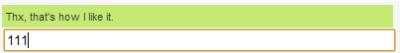
数字なら色を変えてOK、みたいな表示にできる

フォームのバリデーションの1選択肢として使えそうですね
関連エントリ
フォーム内容が正規表現にマッチしなかったらヒント表示ができるjQueryプラグイン「InputNotes」
文字をタイプしていて、エラーがある場合はその場で表示してくれるプラグインです。正規表現によって入力ルールを定義出来るのが特徴
数字は禁止のtextarea。数字を入れると「Do not type numbers!」となります

数字だけを入力するルールの場合。

数字なら色を変えてOK、みたいな表示にできる

フォームのバリデーションの1選択肢として使えそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



