プロダクト画像を360度回転させられるようにするjQueryプラグイン5つ
2012年08月16日-
スポンサード リンク
5 plugins em jQuery para imagens em 360 | Wallace Erick | Desenvolvedor Front-End
プロダクト画像を360度回転させられるようにするjQueryプラグイン5つがまとまっています。
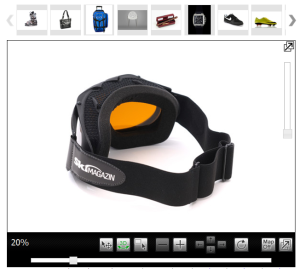
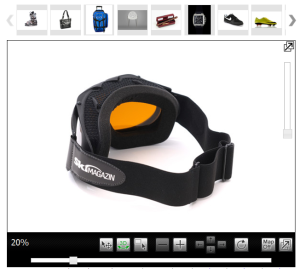
ショッピングサイトでたまにみかける、マウスドラッグで回転する製品画像。これをjQueryプラグインによって簡単に実現することが出来ますが、更に5つのjQueryプラグインから自分にあったものを選ぶ際の参考に出来ます。
回転だけでなくズームできるものもあったり、多機能であったり、IEにも対応していたりとそれぞれ特徴があります



オンラインショッピングのマイナス面を解消しようと生まれたこういう機能。
実際にやるとなると画像を効率良くいかに撮るかという部分が課題であったりしますが、画像さえあれば実装は簡単にできそうですね。
関連エントリ
プロダクト画像を360度回転させられるようにするjQueryプラグイン5つがまとまっています。
ショッピングサイトでたまにみかける、マウスドラッグで回転する製品画像。これをjQueryプラグインによって簡単に実現することが出来ますが、更に5つのjQueryプラグインから自分にあったものを選ぶ際の参考に出来ます。
回転だけでなくズームできるものもあったり、多機能であったり、IEにも対応していたりとそれぞれ特徴があります



オンラインショッピングのマイナス面を解消しようと生まれたこういう機能。
実際にやるとなると画像を効率良くいかに撮るかという部分が課題であったりしますが、画像さえあれば実装は簡単にできそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



