3D Transformsを使った次世代の3Dサイドメニュー実装スクリプト「Meny」
2012年08月07日-
スポンサード リンク
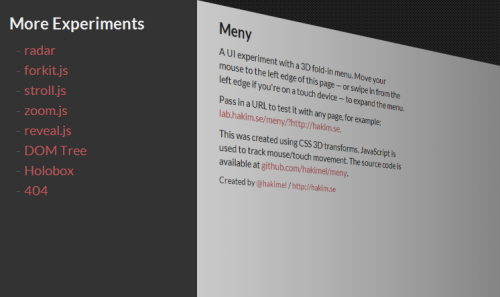
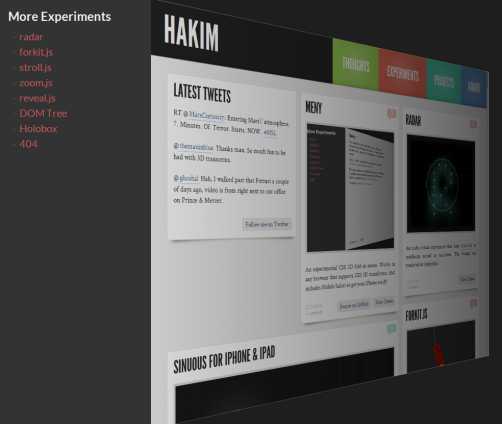
Meny - CSS 3D fold-in menu concept
3D Transformsを使った次世代の3Dサイドメニュー実装スクリプト「Meny」。
ページのサイドに矢印があって、クリックするとコンテンツがグリっと3Dで回転して超カッコいいメニューの実装例です。
SafariやiPhone等で確認することが出来ます

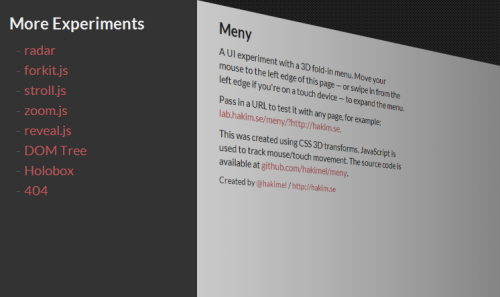
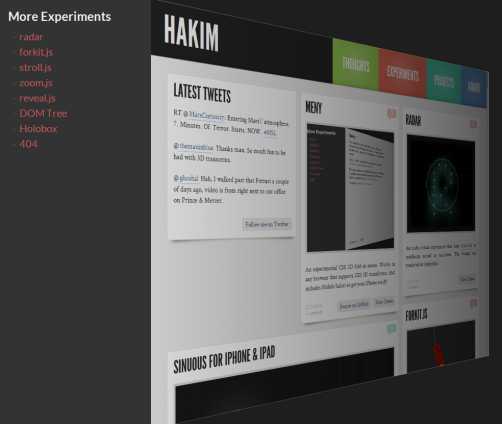
メニューを開いた例。

ページの右側を切り替えても動くように出来ます。

これは、まだまだ進化しますね
関連エントリ
3D Transformsを使った次世代の3Dサイドメニュー実装スクリプト「Meny」。
ページのサイドに矢印があって、クリックするとコンテンツがグリっと3Dで回転して超カッコいいメニューの実装例です。
SafariやiPhone等で確認することが出来ます

メニューを開いた例。

ページの右側を切り替えても動くように出来ます。

これは、まだまだ進化しますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



