アイテムをドラッグ&ドロップで画面レイアウト出来るjQueryプラグイン「gridster.js」
2012年08月07日-
スポンサード リンク
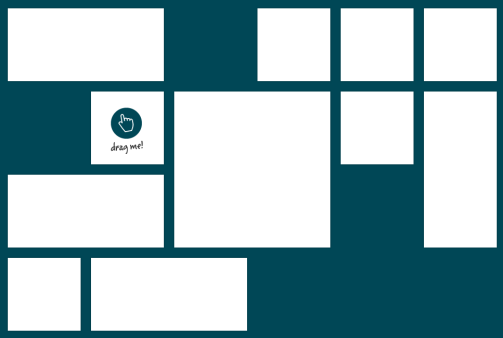
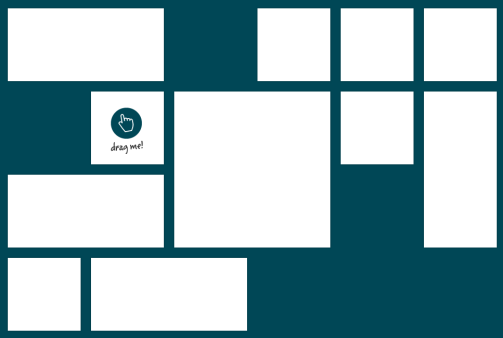
gridster.js
アイテムをドラッグ&ドロップで画面レイアウト出来るjQueryプラグイン「gridster.js」。
ブロック要素を好きな位置にドラッグ&ドロップで移動できるだけではなく、アニメーションしながら気持よく動かせます
サイトのメニュー等に実装すると好きな位置によく使うものをおけて便利、という感じに使えそう

関連エントリ
アイテムをドラッグ&ドロップで画面レイアウト出来るjQueryプラグイン「gridster.js」。
ブロック要素を好きな位置にドラッグ&ドロップで移動できるだけではなく、アニメーションしながら気持よく動かせます
サイトのメニュー等に実装すると好きな位置によく使うものをおけて便利、という感じに使えそう

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



